WORKS:
CLICK VIEW ALL
CLOSED
概要
リサイクルショップに勤務していた経験をもとに、
情報設計/コーディング/デザイン/テキスト作成/ロゴ製作を行いました。
情報設計/コーディング/デザイン/テキスト作成/ロゴ製作を行いました。
制作目的・目標
コーディングだけでなく、webデザインの制作も行えるようになりたいという思いがあったため、
webデザイン制作スキルの強化を目的として作成いたしました。
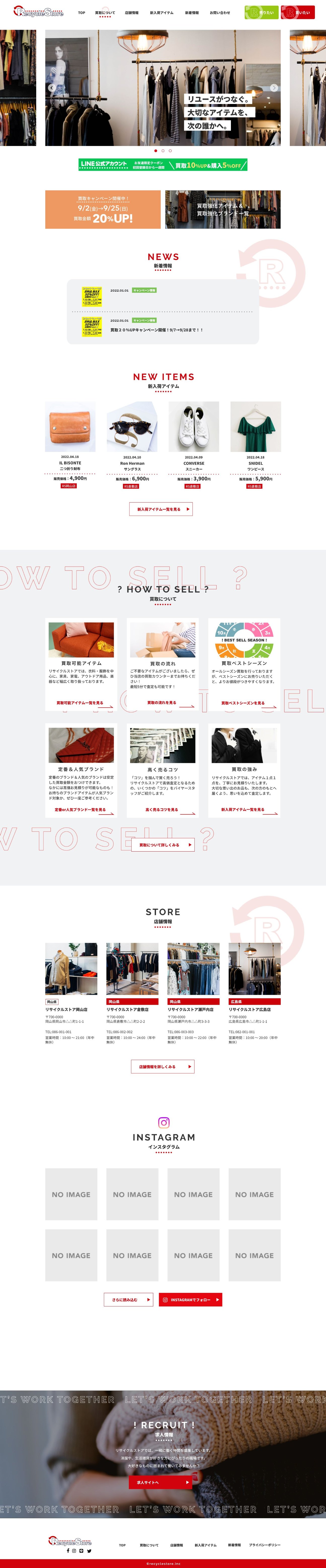
サイトイメージは、「気軽に足を運べるちょっとおしゃれなリサイクルショップ」です。
クライアント様を仮想で想定し、会社の実益に繋げるための導線づくりが出来るよう心がけました。
実益に繋げるための具体的な導線事項として、
・セール情報や買取情報へすぐにアクセスできるレイアウト設計
・新入荷アイテムの詳細ページに、オークションへのリンクを配置
・店舗ごとにスライド写真や、スタッフ紹介セクションを設けることで、各店舗に親しみを持っていただく
・クライアント様が継続して投稿しやすい管理画面の設計
「気軽に遊びに行けそう」
「行けば何かいいものが買えるかも」
と思えるデザインやサイト設計を行うことで、「売上に繋がるホームページ」となることを目標に製作いたしました。
webデザイン制作スキルの強化を目的として作成いたしました。
サイトイメージは、「気軽に足を運べるちょっとおしゃれなリサイクルショップ」です。
クライアント様を仮想で想定し、会社の実益に繋げるための導線づくりが出来るよう心がけました。
実益に繋げるための具体的な導線事項として、
・セール情報や買取情報へすぐにアクセスできるレイアウト設計
・新入荷アイテムの詳細ページに、オークションへのリンクを配置
・店舗ごとにスライド写真や、スタッフ紹介セクションを設けることで、各店舗に親しみを持っていただく
・クライアント様が継続して投稿しやすい管理画面の設計
「気軽に遊びに行けそう」
「行けば何かいいものが買えるかも」
と思えるデザインやサイト設計を行うことで、「売上に繋がるホームページ」となることを目標に製作いたしました。
デザインのこだわり
リサイクルショップへ訪れたときのワクワク感が感じられるような、楽しいデザインにしたいと考え、
活発なイメージの赤をメインカラーに採用しました。
タイトルなど各所に「!」を配置することで、元気さ、新鮮さを演出しました。
タイトルやロゴに配置した赤い「●」は、
リサイクルショップで見つかる”ちょっといいもの”の象徴として採用しました。
また、リサイクルショップのホームページにおいて「真っ先に知りたい情報」は、
セール情報や買取情報、新入荷商品であると考え、
まず初めにアクセスできるトップページの上部に、必要なコンテンツを配置しました。
店舗詳細ページでは、スライド写真やスタッフ紹介セクションを配置するなど、
店舗情報が充実したページにすることで、各店舗のイメージが詳細に伝わるよう設計しました。
活発なイメージの赤をメインカラーに採用しました。
タイトルなど各所に「!」を配置することで、元気さ、新鮮さを演出しました。
タイトルやロゴに配置した赤い「●」は、
リサイクルショップで見つかる”ちょっといいもの”の象徴として採用しました。
また、リサイクルショップのホームページにおいて「真っ先に知りたい情報」は、
セール情報や買取情報、新入荷商品であると考え、
まず初めにアクセスできるトップページの上部に、必要なコンテンツを配置しました。
店舗詳細ページでは、スライド写真やスタッフ紹介セクションを配置するなど、
店舗情報が充実したページにすることで、各店舗のイメージが詳細に伝わるよう設計しました。
コーディングのこだわり
新入荷アイテムの投稿画面で、クライアント様が負担なく投稿していただけるように、入力項目がわかりやすい設計を心がけました。
新入荷アイテムの一覧ページでは、各店舗ごとの絞り込み、フリーキーワードによる商品名の絞り込みができるよう設定しました。
新入荷アイテムの詳細ページでは、オークションへの販売リンク、各ハッシュタグごとにリンクを設置し、細かく絞り込みができるように構築しました。
各店舗ページ下部に、店舗ごとに絞り込んで新入荷アイテムが表示されるよう設置いたしました。
新入荷アイテムの一覧ページでは、各店舗ごとの絞り込み、フリーキーワードによる商品名の絞り込みができるよう設定しました。
新入荷アイテムの詳細ページでは、オークションへの販売リンク、各ハッシュタグごとにリンクを設置し、細かく絞り込みができるように構築しました。
各店舗ページ下部に、店舗ごとに絞り込んで新入荷アイテムが表示されるよう設置いたしました。
製作期間
デザイン:1週間
コーディング:2週間
使用ツール
Illustrator / Photoshop / XD / Visual Studio Code / GitHub