web製作が捗る! Visual Studio Code おすすめショートカットキー (ややマニアック編)

webコーダーのsacoです。
私は自他ともに認める(?)ショートカットキー使いです。
ショートカットキーの使い方がマニアックすぎて気持ちが悪いと言われたこともありますし、時々自分でも気持ち悪いなと思います。
そんな私が今回ご紹介するのが、Visual Studio Codeのおすすめショートカットキー (ややマニアック編)です!
実際に私がコーディングでよく使用するショートカットキーをピックアップしてみました。
少しマニアックなもの多めですが、慣れたら結構使える!と思っていただけるものもあるはずです!
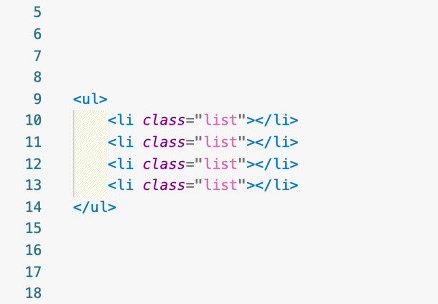
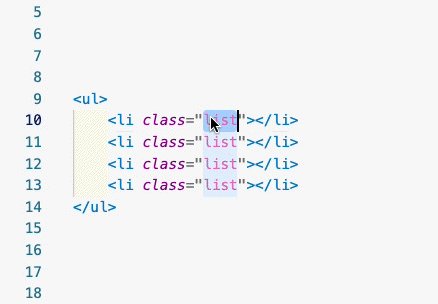
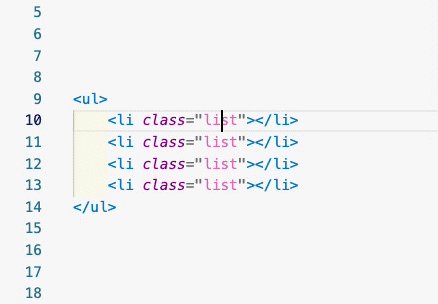
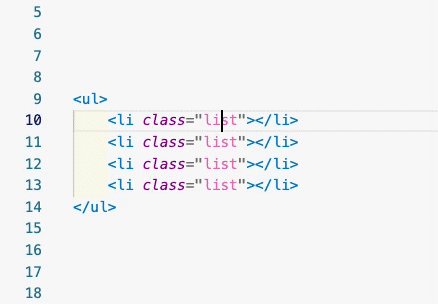
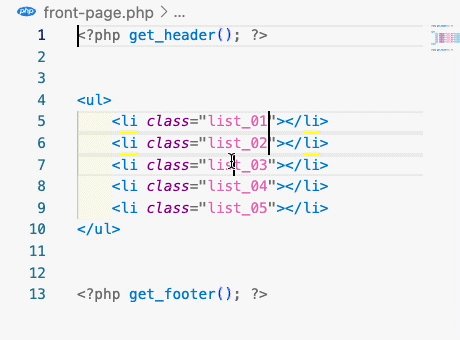
【⌘ + D】 同じ単語を選択できる

単語の上にカーソルを合わせたあとに、⌘+Dを連続して押すことで、
同じ単語を好きなだけ順番に選択することができます。
さらに、まとめて一括で単語選択したい場合は↓
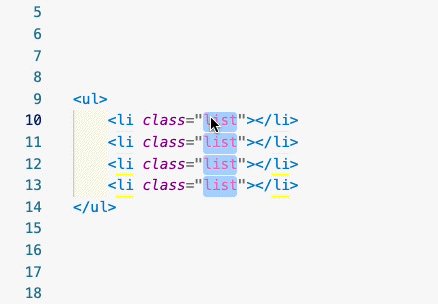
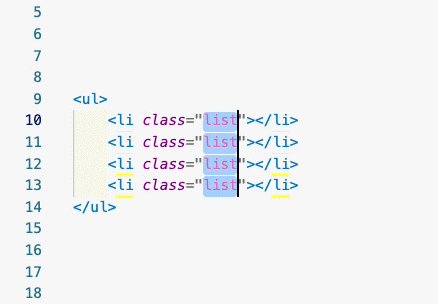
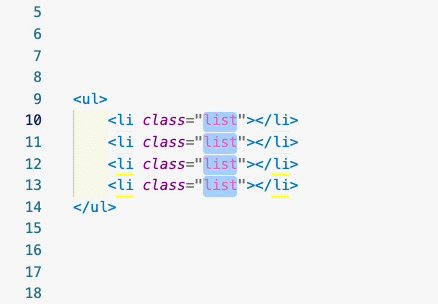
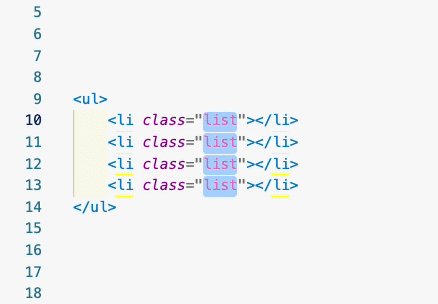
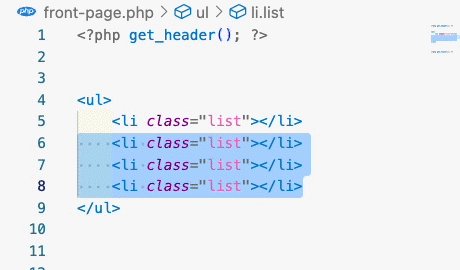
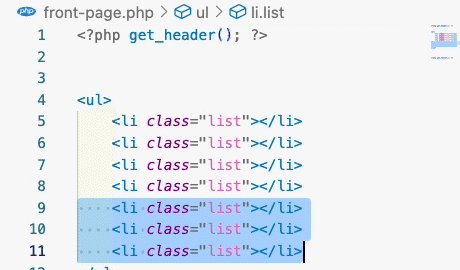
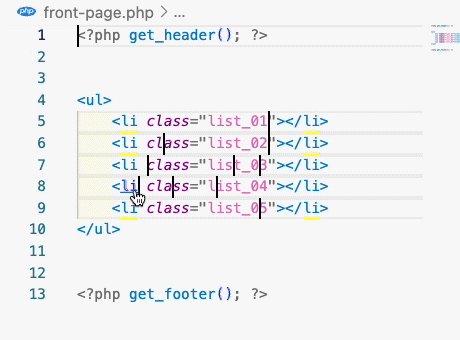
【⌘ + shift + L】 同じ単語を一括で選択できる

⌘ + shift + Lを押すだけで、一瞬で同じ単語を選択することができます!
便利すぎます!
この2つのショートカットキーはかなり頻繁に使うので、まず初めにご紹介しました!
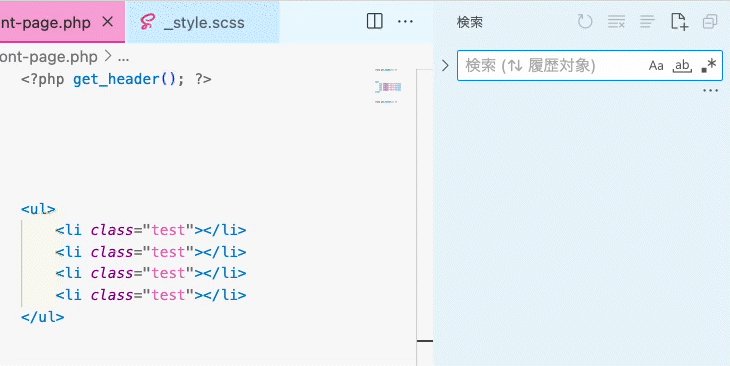
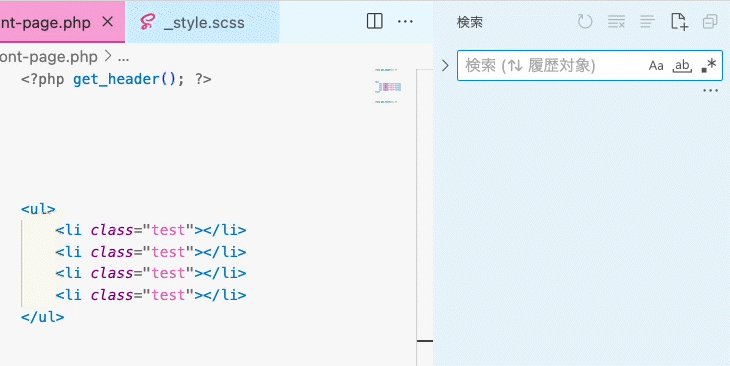
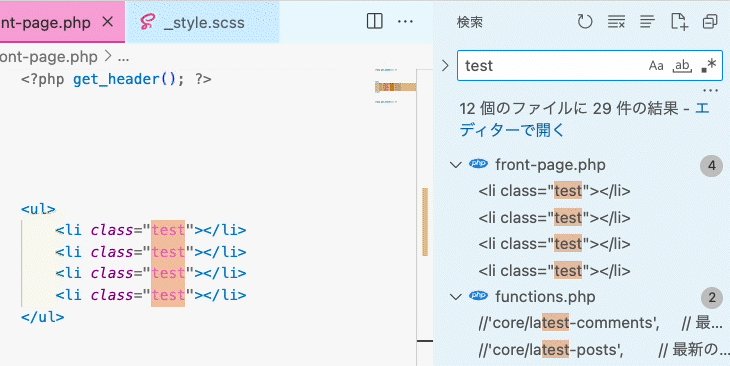
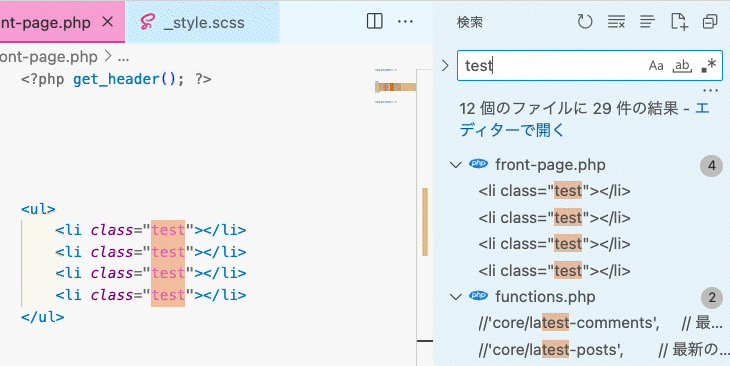
【⌘ + shift + F 】フォルダ内のすべてのファイルから単語検索

⌘+Fを押すと、単語検索を行えるショートカットキーは、どのアプリでもほぼ共通の有名なショートカットキーですよね。
Visual Studio Codeにおいては、⌘+shift+F と押すことで、フォルダ内のすべてのファイルの単語検索が行えるので、大変便利です。
さらに、フォルダ内のすべてのファイルから検索&置換も行えるのが↓
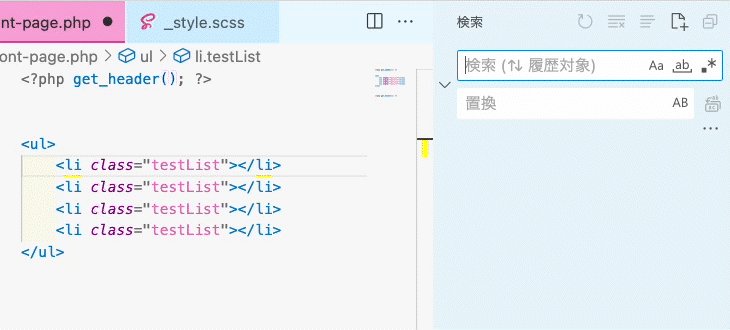
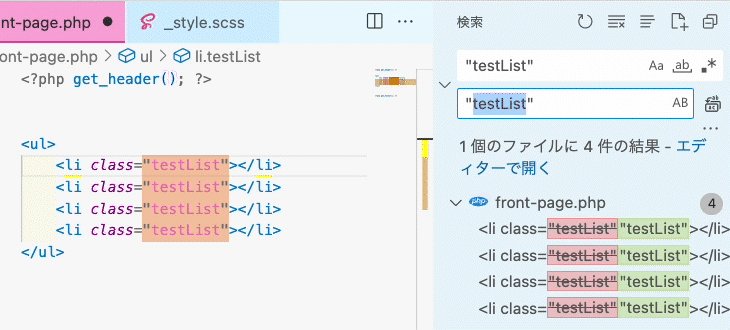
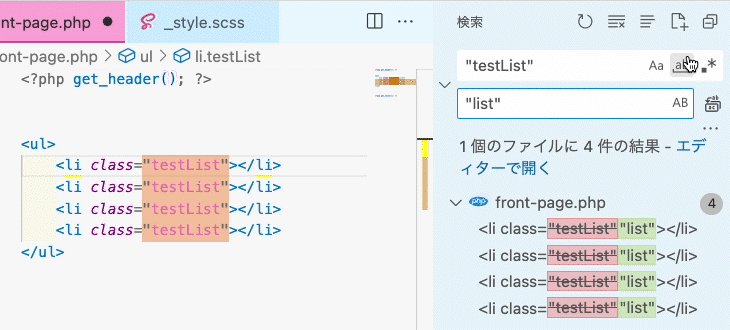
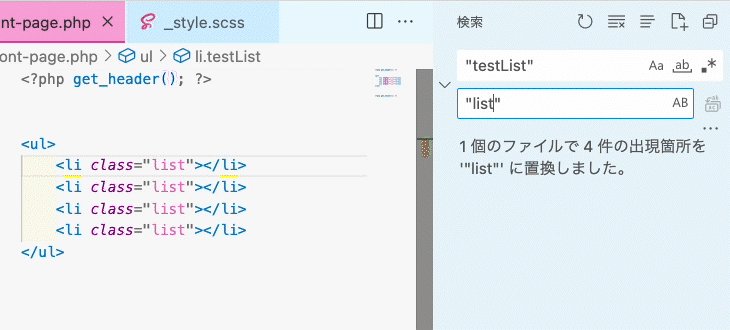
【⌘ + shift + H 】フォルダ内のすべてのファイルから単語検索+置換

こちらはフォルダ内の全ファイルから検索と置換が一気にできます!
こちらも私はよく使います。
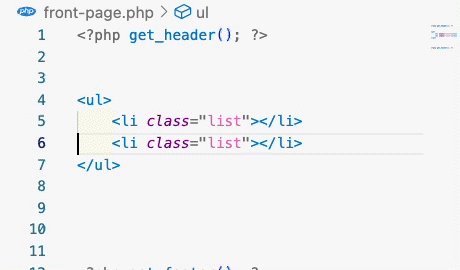
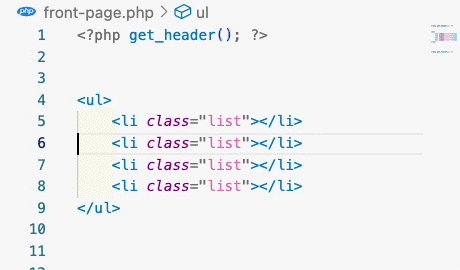
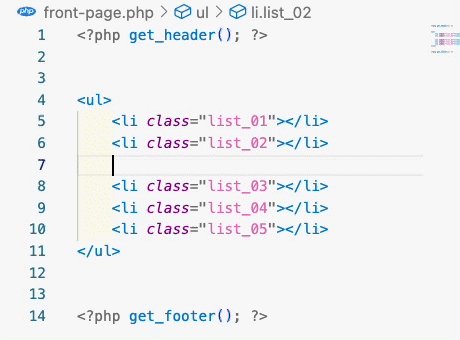
【option + shift + ↑/↓ 】行を複製できる

1行でも、複数行選択しても、選択した分だけ行を増やすことができます!
⌘+Cでコピーして、行を変えて、⌘+Vで貼り付ける・・よりも早い気がするので、こちらもよく使います。
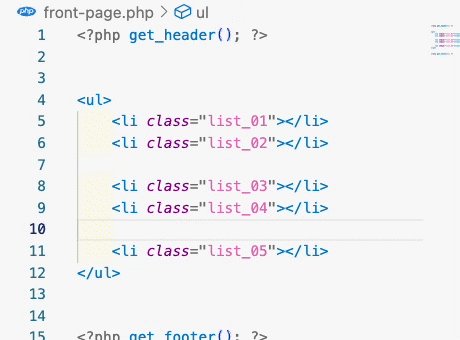
【option + ↑/↓ 】選択した行を移動させることができる

カーソルをあわせた行をそのまま上下に移動させることができます。
もちろん複数選択も可能です。
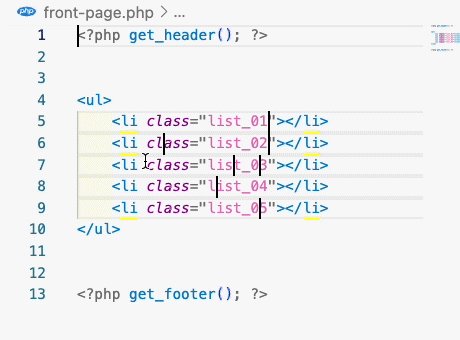
【option + クリック】任意の場所へカーソルを増やせる

こちらは正直あまり使ったことがありませんが(!)なんとなく楽しいので(?)ご紹介しました。
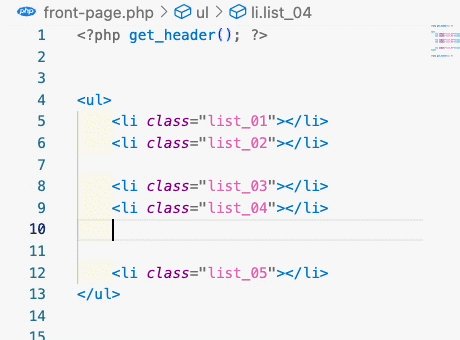
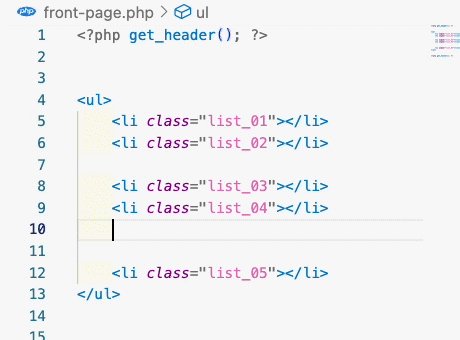
【⌘+Enter】下に行を増やすことができる

これもよく使います。
たとえば、カーソルが行のどの位置にあっても、下に行を増やせます!
マウス / トラックパッドでカーソルを行末に移動させずとも、今カーソルがある場所から改行できるので、地味過ぎますが便利です!
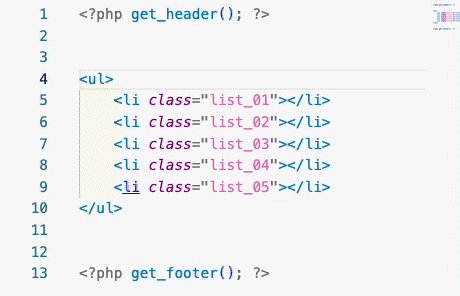
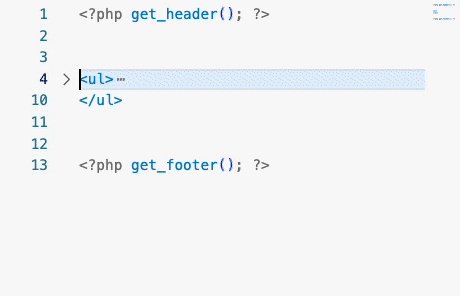
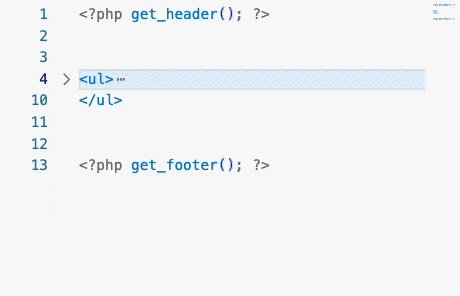
【option + ⌘ + [ or ]】選択した行の折りたたみ / 展開ができる

コード量が増えて来た時に、一時的に目隠ししたいときや、長いコードをまるまるコピーしたいときなどに、折りたたみ機能を使う方もいるかと思います。
これもショートカットで折りたたみと展開が一瞬です!
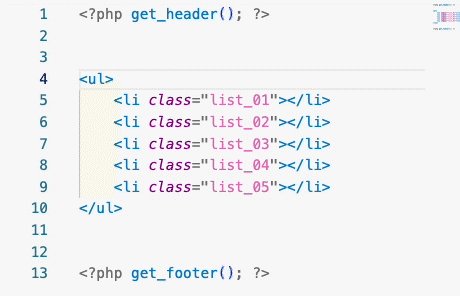
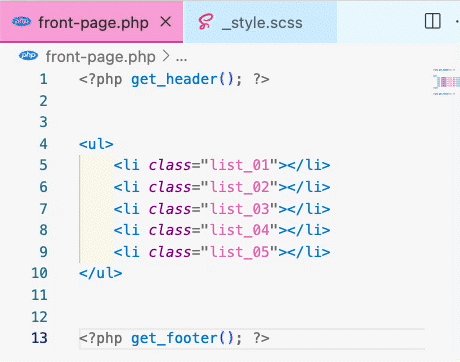
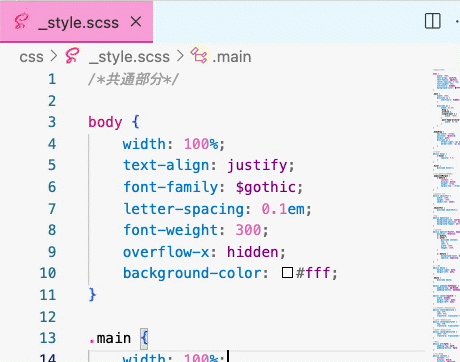
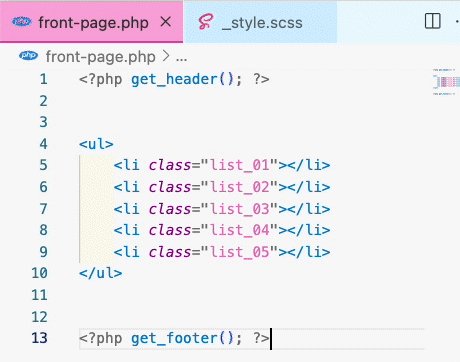
【shift + ⌘ + T】閉じたタブを再度開く

⌘ + Wでファイル自体を閉じることができますが、
不要なファイルを閉じるときに、必要なファイルまで間違えて閉じてしまったときや、直近で閉じたファイルがやっぱり必要になった!というときなどに使います。
(ちなみにこのショートカットキーは、Chromeやsafariなどのブラウザ系でも同様に使えます。)
【⌘ + K を押したあとに F】現在開いているフォルダごと閉じる
こちらはGIF動画省略でごめんなさい。
先程ご紹介したような⌘ + Wのショートカットは、ファイル単位ごとで閉じる動作になりますが、⌘ + K を押したあとに F というショートカットでは、現在開いているフォルダごと閉じたい時に使えます。
ショートカットの重ね技みたいでものすごさがちょっとあるのですが、意外と私はよく使用するのでピックアップしてみました。
VS Code自体は閉じたくないけど、現在触っているフォルダはもう作業が終わって、別のサイトのフォルダを開くときなんかに使えたりします。
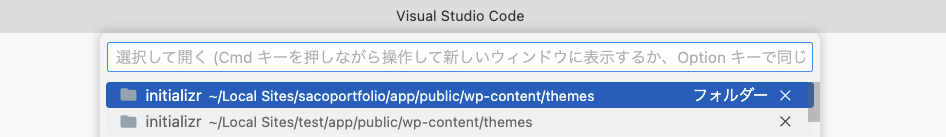
【^ + R】最近開いた項目(フォルダ)を開ける

ローカルファイルのフォルダまで移動して・・・とするよりも、早い気がするので、^ + Rで直近のフォルダを選ぶようにしています。
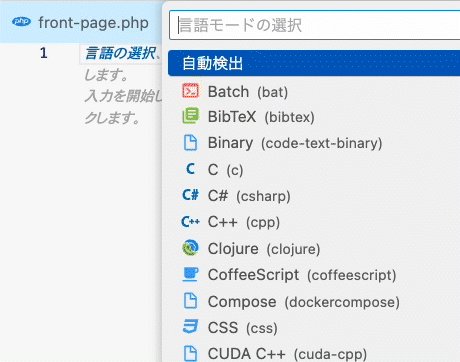
⌘+ K 押したあとにMで言語選択できる

これは新規ファイルを作成したときに使えます。
ちょっとした試しとしてHTMLファイルやCSSファイルを作成したいときなんかに便利です。
サイドバーからファイルを作成→保存するのは手間だけど、ファイルの言語設定をした上でコード確認したい、というときなどに使えます。
※どこにも保存はされていない状態になるので注意です。
まとめ
ブログが最後の方にいくにつれて、マニアックな空気漂うように書いてみました。
(自分でも「そこまでしてショートカットキー使いたいのか・・」と思えてくるときもあります。)
しかし、ショートカットキーを使うことで早くなる時間は、ほんの数秒の差のものもありますが、長い目でみれば大きな違いになることは確実です!
覚えるまでは少し面倒ではありますが、「これは使える!」と思ったものだけでも、何度か練習することで、製作速度のUPに繋がると信じています。
もし、「全部知っとる!」という方が居ましたら、仲良くなれそうな気がします。ぜひお問い合わせフォームより「友達になろう」と送ってきてくだされば泣いて喜びます。
今回はVisual Studio Code のおすすめショートカットキー(ちょっとマニアック)のご紹介でしたが、他のアプリでのショートカットキーなども、近いうちに書きたいと思います。
この記事がweb製作のお役に立てばとても嬉しいです!
それでは☆