
webコーダーのsaco @sacocco_sacoya です。
ビルドツール「Vite」について学んだメモをこちらに記述していきます。
はじめにバンドル・ビルドについて
JavaScriptのフレームワーク(Vue.jsやReactなど)は独自の記法が採用されており、そのままのコードではブラウザが認識してくれない。
そのため、JavaScriptのフレームワークで記述したソースコードをブラウザが読み取れる状態に変換する処理が必要になる。
フレームワークだけでなくType ScriptやSassなどの拡張言語と呼ばれるものも同様にブラウザで反映できるように変換が必要で、そのためにはバンドルとビルドが必要な作業となる。
バンドルとは
コードの堅牢性向上や効率化のため、JavaScriptを複数のモジュール(部品)に分割して開発するアプローチがあり、これらのモジュールとして複数に分けて作成したファイルは、1つに統合する処理が必要になる。
この処理のことをバンドル(まとめること)と呼び、この処理を行なってくれるツールのことをバンドラーと呼ぶ。
有名なJSのバンドラーとして、webpackなど。
1つのファイルにまとめることで、ウェブページのパフォーマンスが向上し、コード管理も効率的に行うことができるようになる。
ビルドとは
フレームワークや拡張言語で記述されたコードをブラウザで実行可能なプログラムやアプリケーションに変換するプロセスのこと。それらの作業を行ってくれるツールをビルドツールと呼ぶ。
Viteとは
Vue.js作者のEvan You氏が開発しているビルドツール。単体でローカルサーバー機能、HMR機能、JavaScriptのバンドル機能を備えている。
HRMとは再描画なしに変更箇所を適用してくれる機能のこと。
ViteにはVue.jsやReactなどのフレームワーク向けの開発用テンプレートが用意されているため、比較的かんたんに環境構築が可能。
Viteの導入手順
開発フォルダに移動し、以下のコマンドを入力。
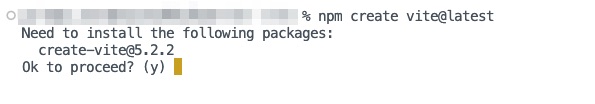
npm create vite@latest
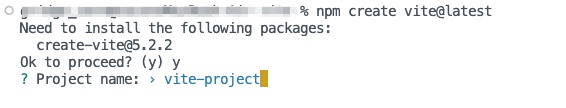
最新のバージョンで導入してよいか確認が表示されるため、問題なければyキーを入力。

プロジェクト名を尋ねられるので適宜入力。(vite-projectはデフォルトの名前)

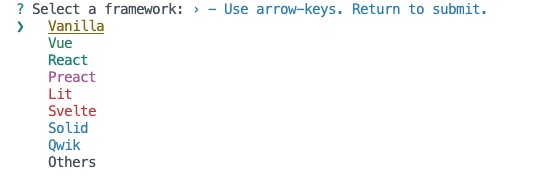
フレームワークを尋ねられるので適宜選択。

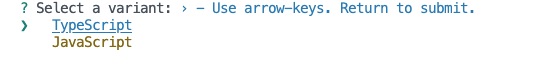
TypeScriptかJavaScriptどちらを使用するかを尋ねられるので適宜選択。

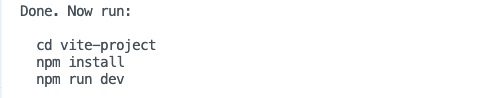
インストール完了。
作成したviteフォルダへ移動して、npm installを行う。
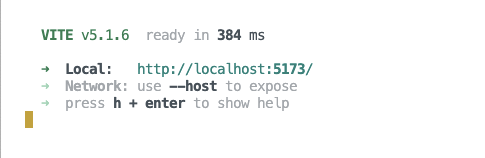
npm run devでローカルサーバーが起動します。

Viteを使うメリット
起動・更新・ビルドが高速
従来利用されてきたwebpackやRollupなどのビルドツールと比較して、起動や更新、ビルド時間が圧倒的に速い。
(webpackでも同等の設定は可能だが、プラグインを利用したりカスタマイズが必要になる。)
ファイル保存時にすぐに反映されるホットリロード機能が備わっているので、保存のたびにブラウザを更新する手間が省ける。
webpackやRollupではアプリケーションを起動する前に全体のファイルを精査しビルドが行われていたが、規模の大きなアプリケーションではファイル精査に時間がかかってしまっていた。
これらの問題を新しい手法で解決してくれるのがVite。
Viteの開発サーバーでは全てのmodulesを読み込まず、pre-bundleと呼ばれる手法で修正箇所のみを更新してくれる。(最低限のバンドルを行ってくれる)
変更されたモジュールのみ更新を行うため、一瞬で反映が行われる。
初期設定のみで安定して利用できる
初期設定で様々なフレームワークの土台を用意してくれているので、すぐに快適にSPAを作成することができる。
ReactやVueなどのライブラリを使用する際はプラグイン導入が必要となるが、公式が提供しているテンプレートでプロジェクトの雛形を作るところまで用意されている。
TypeScriptやSassなどのライブラリも利用できる
webpackなどのビルドツールではTypeScriptやSassはそのまま使用することができず、変換作業が必要だったが、Viteはこれらの機能が標準で備わっているため特別な設定が不要。
※ TypeScriptはコンパイル機能は備わっているが、型チェックは行われないので注意が必要。
日本語で公式ドキュメントが読める
ナレッジが日本語で読めることは珍しい。
開発が安定している
バージョンアップの際や、改修・新機能追加の際にもVite周りの記述内容を調整する必要がないような安定した開発が行われている
Viteを使う際の注意点
TypeScriptはビルド時に型チェックを行わない
Viteは初期設定でTypeScriptのリソースをそのまま解釈してくれるが、ビルド時にはtscによる型チェックを実施しない。
JavaScriptへの変換はesbuildを使って変換するのでconst enumなどの一部の拡張文法を使うとエラーとなる恐れがある。
ビルド時に型エラーをチェックしたい場合は、別途で型チェックをタスク化しておく必要がある。
古いブラウザのサポートが弱い
Viteは比較的新しいツールであるため、レガシーブラウザのサポートは手厚くない。
(IEがサポート終了となっているので、そこまでデメリットはないはず。)
Viteおまけ情報
Viteのエントリファイルについて
Viteはcwd直下にindex.htmlをエントリファイルとして配置するのが決まりで、すべての依存リソースはそこを起点に辿っていく仕様となる。
(Javascript界隈のビルドツールの使用だとindex.htmlがエントリファイルなのは珍しい仕様)
index.htmlにTypeScriptの読み込みを記述すると、Viteがビルド時にJavaScriptに変換してくれる。
また、index.htmlのbody閉じタグ付近にTypeScriptファイルを配置しても、ビルド時にヘッダーに再配置(最適化)してくれる。
publicディレクトリについて
静的リソース置き場としてcwd直下にpublicディレクトリがある。
画像やフォント、静的HTMLなど、変換やコンパイルを必要としない静的リソースを配置するためのディレクトリ。デプロイ時にはルートディレクトリ直下に再配置される。
まとめ
- Viteで環境構築を行えば、高速な開発環境を構築することができる。
- SassやTypeScriptがすぐに利用できる
- 初期設定で各JSフレームワークの土台を構築してくれる
- TypeScriptの型チェックは行われないので注意が必要
Viteを利用して環境構築を行う方法を学びました。
今回の記録作成にあたり、以下の記事・動画を参考にさせていただきました。
ありがとうございました!
最先端のビルドツール「Vite」とは?【Vue公式パートナーが分かりやすく解説】 | Skilled Magazine | Vue.js オフィシャルパートナー





