
webコーダーのsaco @sacocco_sacoya です。
前回に引き続きはじめてつくるNuxtサイト(三好アキさん著書)で学んだことを記事にします。
※ もし記述内容として誤りやアドバイスなどがありましたら、Xかお問合せフォームにてお知らせいただけるととても喜びます!
教材内の目次では第4章の「デプロイ編」の記録です!
内容はVercelというホスティングサービスを利用して作成したポートフォリオを公開する、というものです。
生じた疑問点やエラー、教材と結果が違う箇所など、私が触ってみた結果も交えて記述していきたいと思います。
↓前回の記事はこちら
デプロイとは
デプロイとは直訳すると「常駐する、配置する」という意味だそうです。
ITの分野では、「実行ファイルを実際のwebサーバー上へ配置して利用できる状態にすること」を指します。(略)
https://hnavi.co.jp/knowledge/blog/deploy/
システムが稼働する実際の環境、あるいは、その環境を再現して実際に稼働できる状態にする(ファイルを配置してシステムとして動かせるようにする)のがデプロイです。
Vercel
完成したポートフォリオをVercelというサービスを使用して公開していきます。
Vercelとは
Next.jsを開発している会社が提供しているホスティングサービス。
非営利であれば無料で使用可能。
VercelはGitHubやGitLabでコード管理をしていることが利用の前提となるのですが、私はGitHubにコードをプッシュしました。
!注意点
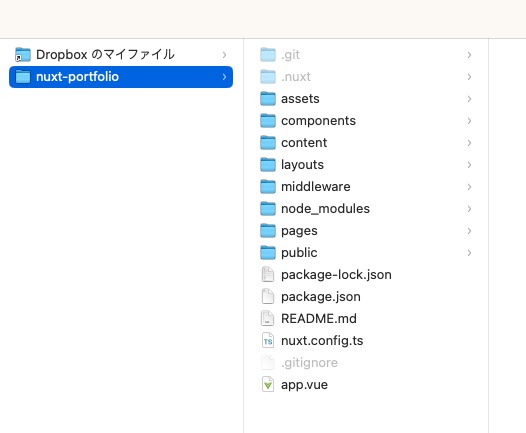
gitは以下のようにデータの中身を配置します。
私は「nuxt-portfolio」フォルダまるごとと .git を並列で配置していたことで、vercelで読み込みが行われずエラーが出てしまったのでここにメモしておきます。

Vercelにデプロイする方法
Vercelの仕様が教材のものとは少し変わっていましたので私の手順を記録します。

右上のサインインからアカウントを作成しました。

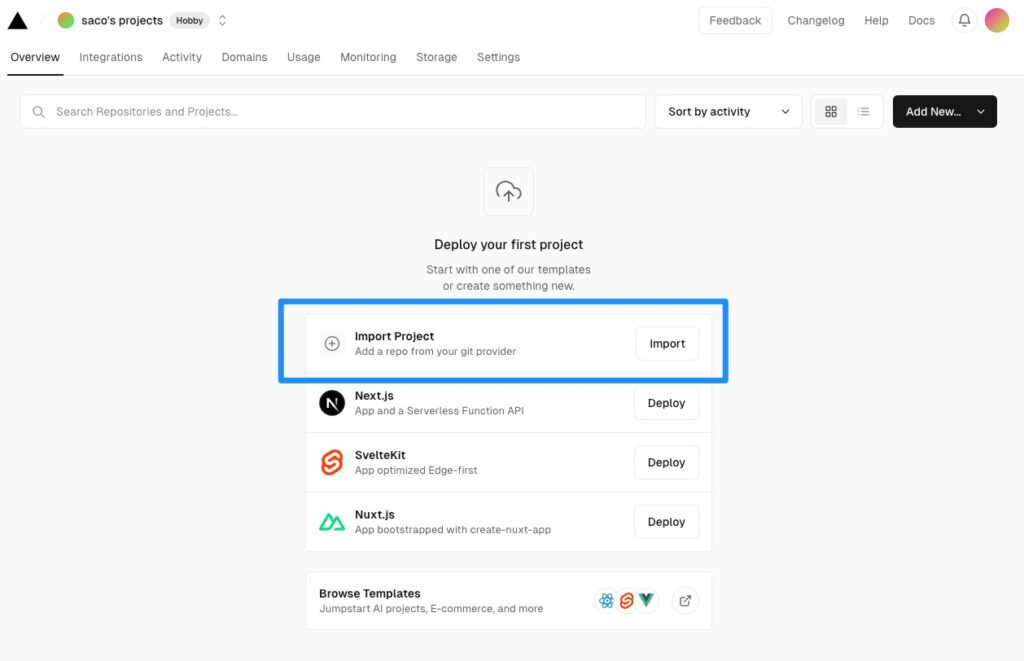
Import Projectの欄からImportボタンを選択します。

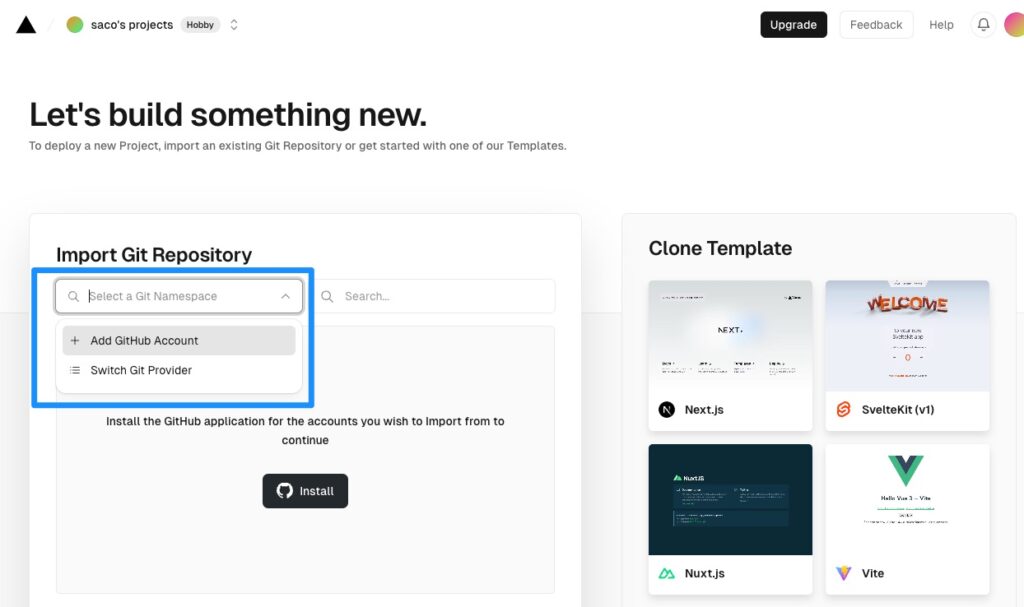
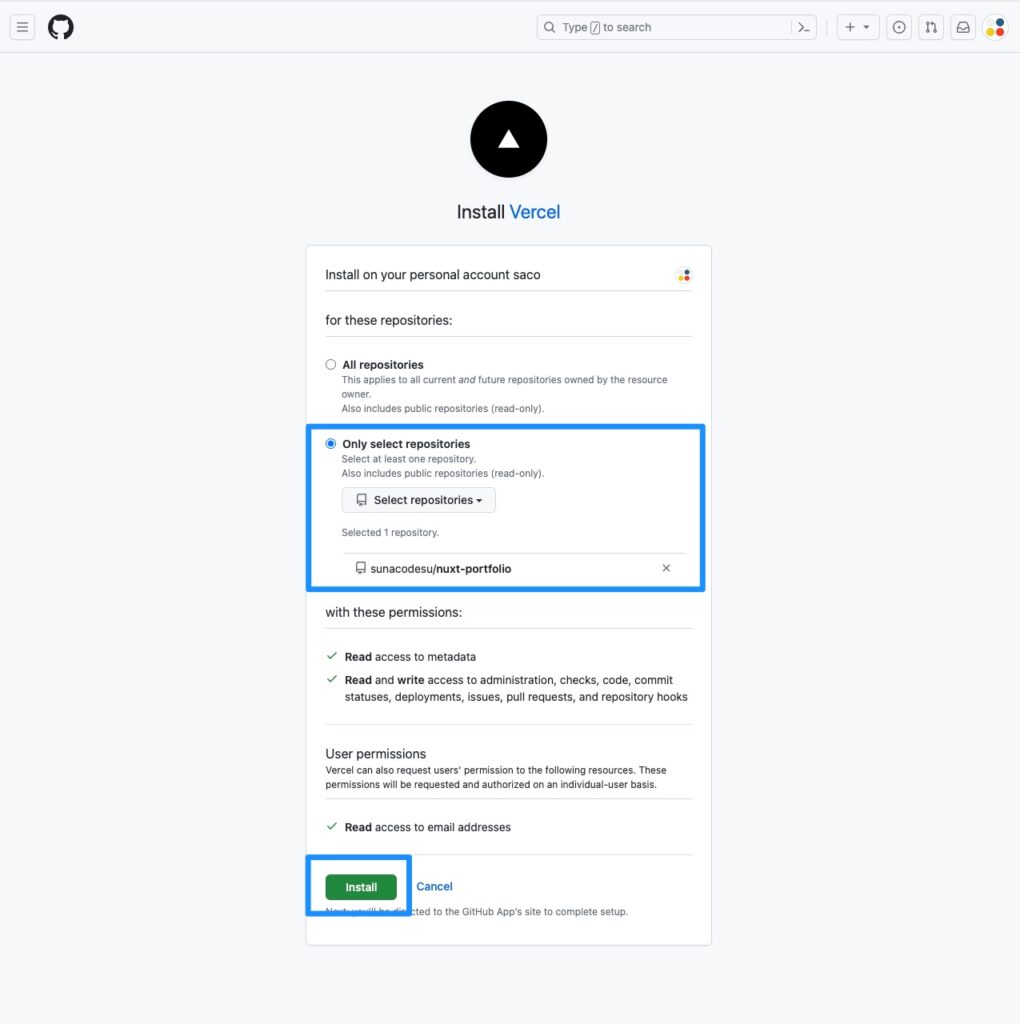
Add GitHub Accountを選択すると以下のような画面が表示されます。
勉強用のリポジトリだけをインストールしたかったので、該当リポジトリを選択してインストールしました。

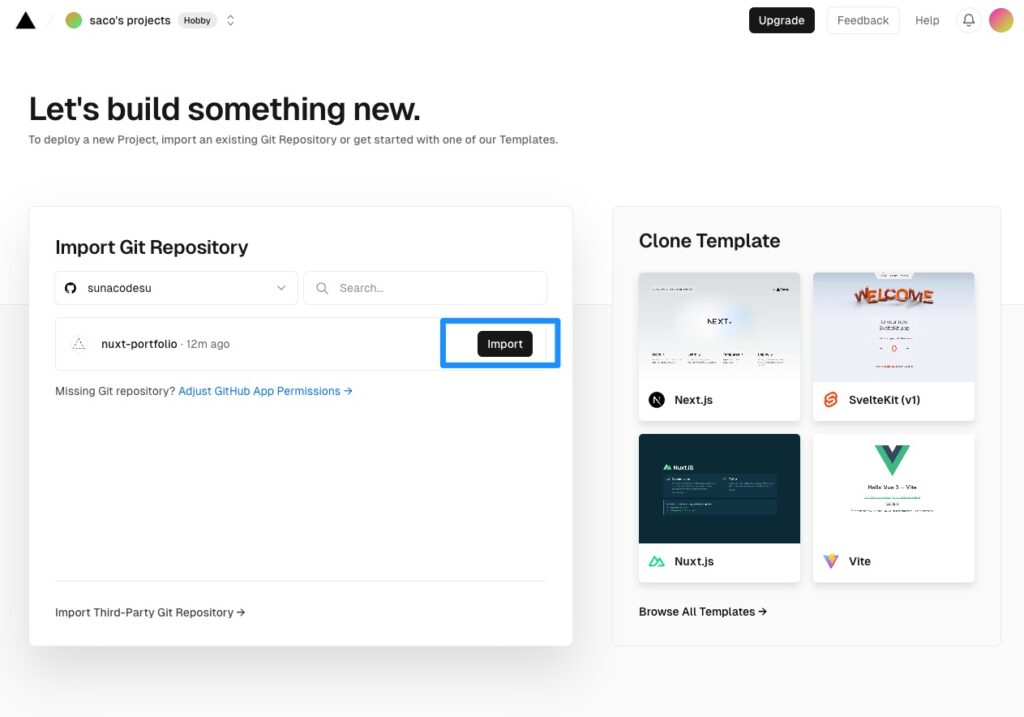
インストールが完了すると、先程の画面に選択したリポジトリが表示されているのでImportボタンを選択します。

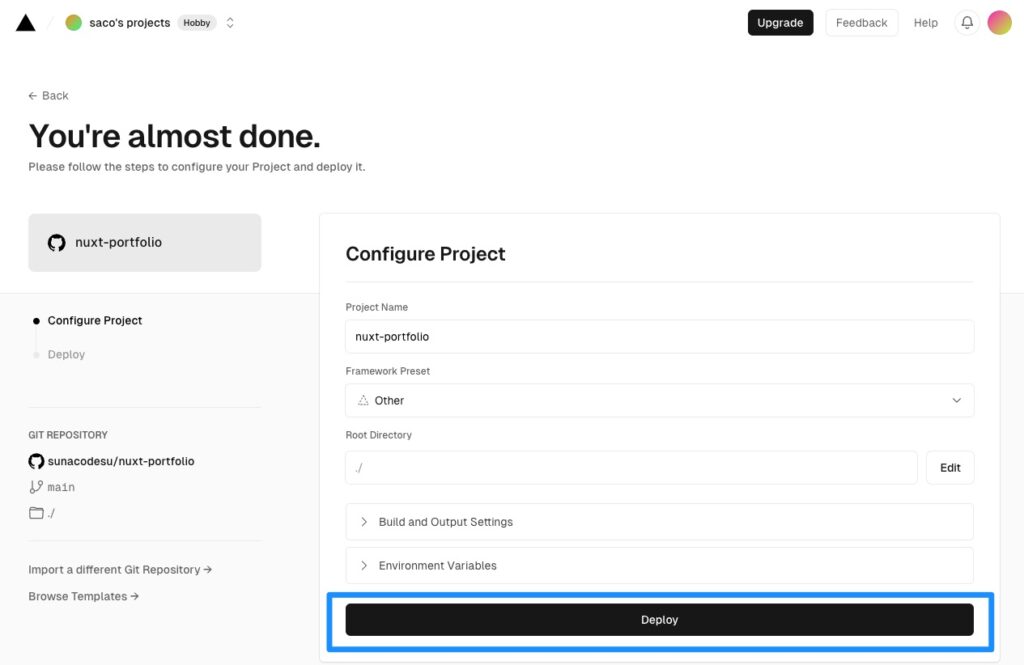
特に設定は不要のため、Deployボタンを選択します。


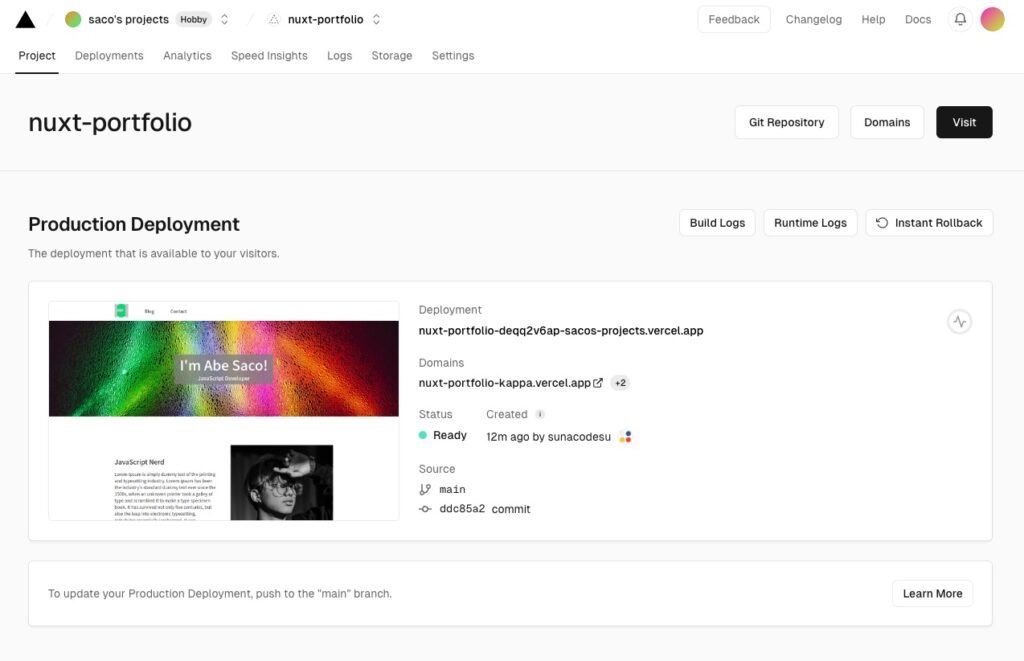
無事デプロイが完了しました!
まとめ・感想
- VercelとGitを連動することで簡単にデプロイを行うことができる
- IT分野においてデプロイとは完成したプログラムを実際に動かせる状態にすること
- Gitの配置はnuxtファイルと並列に配置すること
Gitの配置位置を間違えて、一瞬エラーで詰まってしまいましたが、無事作成したポートフォリオをデプロイすることができました!
Vercelですが、Gitにプッシュした内容がすぐに反映されて、とても便利なサービスで驚きました。
次回は最終章の第5章でブラッシュアップに関する内容のようです。
本日は以上です。





