
sacoです。
GSAPのstaggerについて勉強しましたので記録します。
staggerは秒数を指定して、同一の要素(listや同じclass名など)を1つづつ指定した秒数ごとに遅らせてアニメーションさせることができる機能です。
実例ごとにわけて細かく解説していきます。
staggerとは直訳だとよろめき、とかふらふら、などという意味のようです。
staggerの基本的な使い方

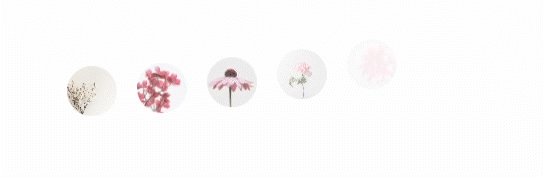
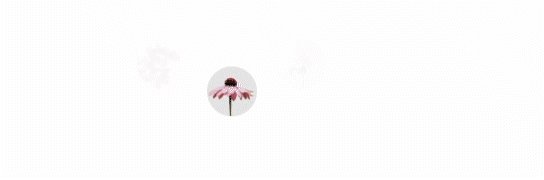
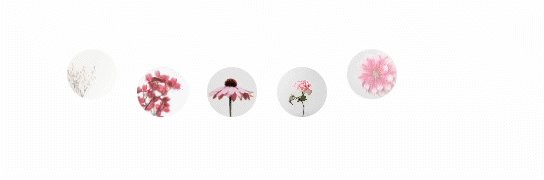
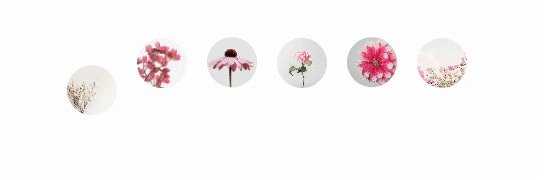
staggerを利用して、list要素が0.5秒ごとに順番に表示されるよう指定しました。
記述はとても簡単です。
HTMLはこのようなlistを例に作成しています。
<ul class="imageUl">
<li>
<div class="image"></div>
</li>
...以下繰り返し...
</ul>
gsapはこのような形で記述します。
※実際はy軸やopacityも記述していますが、ここではstaggerの記述がわかりやすくなるように省略しています。
gsap.to('.imageUl li', 1, {
stagger: 0.5//要素が1つずつ0.5秒遅れて再生
})staggerのあとに秒数を指定するだけになります。
each / amount – 秒数の指定
each
gsap.to('.imageUl li', 1, {
stagger: {
each: 0.5//要素が1つずつ0.5秒遅れて再生
}
})※ staggerは、上記のように指定の中に波括弧を書き、オブジェクト型で記述することで、細かなを設定することができます。
eachは、秒数を指定できます。(波括弧なしで記述したときと同じです。)
amount

amountは、amountで指定した秒数 ÷ 処理する要素の個数が1つあたりの秒数になります。
gsap.to('.imageUl li', 1, {
stagger: {
amount: 1
}
})今回の例だと、list要素が6つあるので、1 ÷ 6 で0.16666秒ごとに表示される指定になります。
eachとamountの使い分け
基本はeachの方を使用するとよいです。
1秒ずつ指定したいときはeach、全体的に秒数を指定したい時(要素の数が多い時など)はamountを使うとよいでしょう。
amountを使う利点としては、eachで指定すると0.16666など数値が細かな指定になる場合でも、amountであれば「1」と整数できれいにコード記述できるといった利点があります。
from – アニメーション開始の要素を指定

gsap.to('.imageUl li', 1, {
stagger: {
each: 0.5,
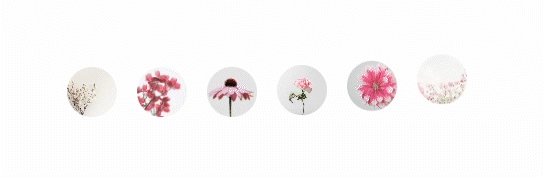
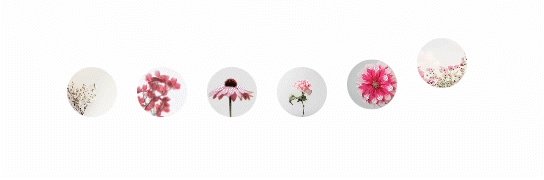
from: 'end'//最後の要素から再生
}
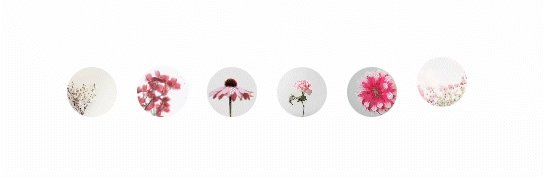
})fromはアニメーションを開始する要素の位置を指定できます。
指定できる種類はこちら
- start(最初の要素から)
- end(最後の要素から)
- center(中央の要素から)
- edges (両端の要素から)
- random(ランダム)
- インデックス番号を指定
要素のインデックス番号(0から始まる)で指定をすると、指定した要素がまず再生され、その両隣の要素が順番に再生されます。

gsap.to('.imageUl li', 1, {
stagger: {
each: 0.5,
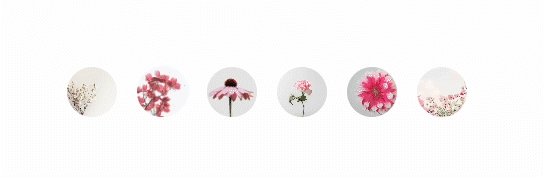
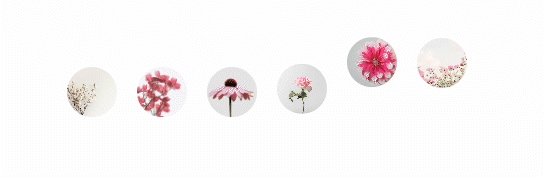
from: 2//3個目のlist要素から再生される
}
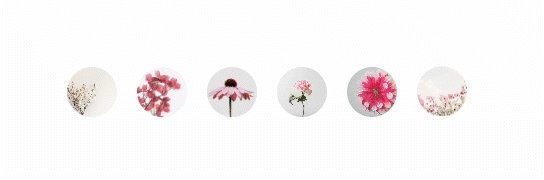
})上記例では、インデックス番号2を指定しました。
ランダムで再生させる方法などは、本来javascriptで記述するともう少し複雑になってしまいますが、GSAPを利用するとたったの1行で指定できるのが素晴らしいですね。
staggerオブジェクトの内側と外側で動作が異なる
repeatなどの動作指定を、staggerオブジェクトの内側に指定するか、外側に指定するかで動作が異なってきます。

gsap.to('.imageUl li', {
//repeatをstaggerオブジェクトの外側に指定
repeat: -1,
yoyo: true,
stagger: {
each: 0.5
}
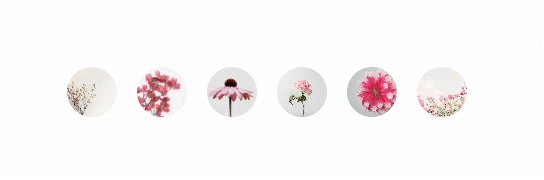
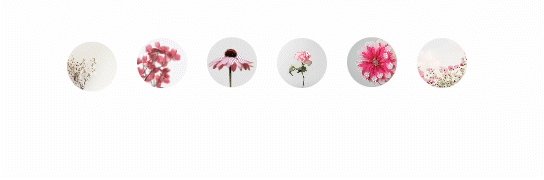
})staggerオブジェクトの外側にrepeatとyoyoを指定しました。
1つずつの要素がeachで指定した秒数ごとに再生される動作が繰り返されます。

gsap.to('.imageUl li', {
y: 0,
stagger: {
repeat: -1, //無限にリピート
yoyo: true,
each: 0.5
}
})staggerオブジェクトの内側にrepeatとyoyoを指定しました。
1つの要素の動きが終わったら、1つの要素ごとにすぐにアニメーションが繰り返されます。
eachで指定する秒数によって、印象が変わってきます。

gsap.to('.imageUl li', {
y: 0,
stagger: {
repeat: -1, //無限にリピート
yoyo: true,
each: 0.2
}
})0.2秒で指定すると上記のような動きになります。
staggerにrepeatなどの動作指定を行う際は、staggerオブジェクトの内側に指定するか / 外側に指定するかで動作が変わってくる点に注意しておくとよいでしょう。
まとめ
- staggerを利用すると、秒数をずらして順番に再生するアニメーションを作成できる
- each / amount で秒数を指定できる
- from でアニメーションを開始する要素が指定できる
- repeatなどの各動作を指定する際は、staggerオブジェクトの内 / 外、どちらに記述するかで動作が変わってくる
カード要素など、順番に表示されるようなアニメーションを作りたいときなどに使えそうだと思いました。
GreenSockLearningというyoutubeチャンネルで、さらに高度なアニメーションの解説がされています。
youtubeの翻訳機能と画面に表示されるコードで、だいたいの意味は理解できるかと思います。
更に高度なアニメーションの作成方法が気になる方は、ぜひ参考にしてみてください。
GSAP の高度なずらし (更新)
GSAP 3 の高度なよろめき効果
以上、staggerの基本の使い方の説明でした!





