
webコーダーのsaco @sacocco_sacoya です。
今回はGSAPのeasingについて勉強したことをまとめてみました。
easingはアニメーションの変化の仕方を指定できるものです。
codepenで作成した実例を添えながら解説していきます。
easingとは
アニメーションの始まりから終わりまでの速度を制御できる指定のことです。
easingには、それぞれ動きの指定がテンプレートとして決まっているので、その中から自由に組み合わせて使用することができます。
easingの基本的な使用方法
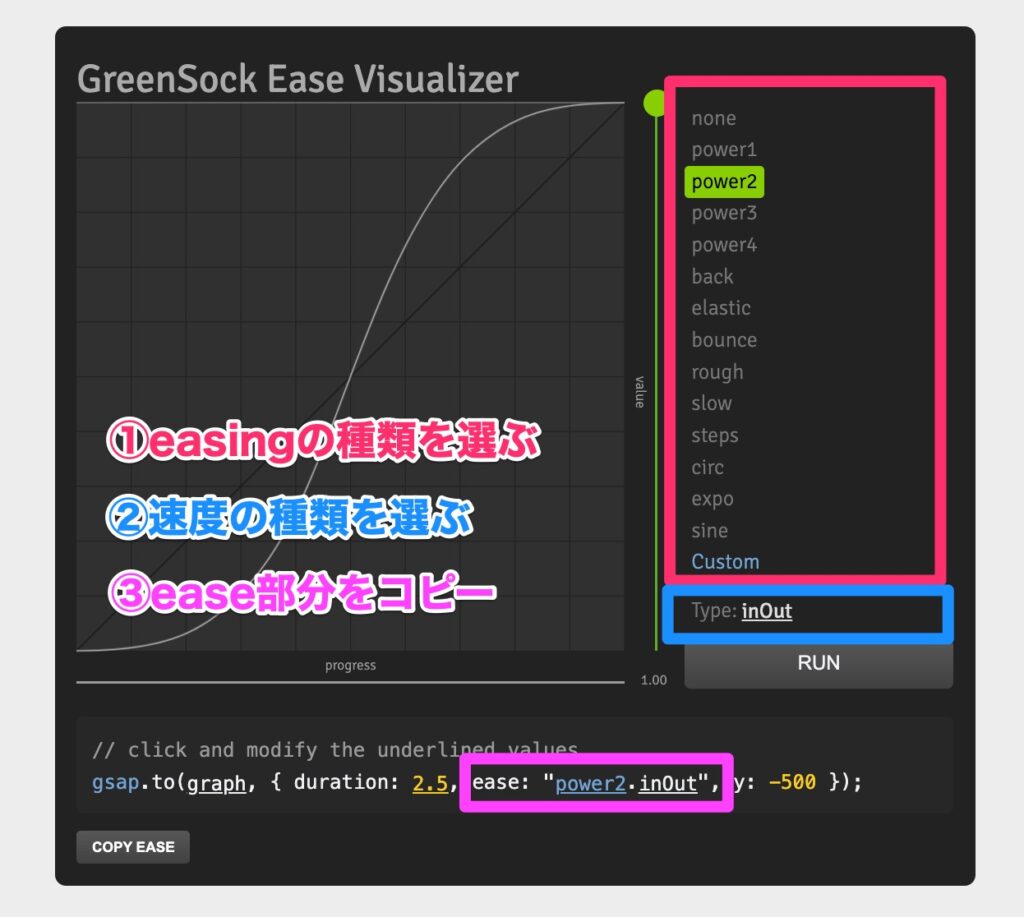
GreenSockの公式サイトのVisualizerを使用して、以下の手順で記述すると簡単です。

- easingの種類を選ぶ
- 速度の種類を選ぶ
- ease部分をコピー
gsap.to('.box', 2, {
ease: 'power2.inOut'
})コピーしたease部分をgsapに貼り付けて完了です!
easingの種類
none、power、stepsなど、easingにはいくつかの種類があります。
詳しくは後述の動作を見ながら確認していきましょう。
速度の種類
速度には3種類あります。
- in(低速→高速)
- inOut(低速→高速→低速)
- out(高速→低速)
基本的にはinOut か、outが使われることが多いようです。
ちなみに、CSSアニメーションでいうところの ease-in / ease-out / ease-in-outと同じ動作になります。
easingの種類
none
See the Pen GSAP easing – back by saco (@sunacodesu) on CodePen.
easing指定なしのnoneです。比較的よく使われる指定です。
変化に緩急はなく、一定で直線的な動きになります。
CSSアニメーションでいうところのlinearと同じです。
power
See the Pen GSAP easing – power by saco (@sunacodesu) on CodePen.
powerは、1から4まで強さの指定ができます。
1だとなめらかな動き、4だと力強く押し出すような動きに。
動きの違いがわかりやすいよう、速度の種類はoutに統一しました。
back
See the Pen GSAP easing – back by saco (@sunacodesu) on CodePen.
ボールが軸からはみ出して、少し戻るような動きを表現できます。
また、引数に強さを指定できるので、強さによって印象の違う動きを作ることが可能です。
elastic
See the Pen GSAP easing – elastic by saco (@sunacodesu) on CodePen.
elasticとは弾性という意味で、バネがあるような動きを表現することができます。
第一引数にバネの強さ、第二引数に振動の細かさ(数値が低いほど振動が多い)を指定できます。
bounce
See the Pen GSAP easing – bounce by saco (@sunacodesu) on CodePen.
bounceは名前の示す通り、ボールが跳ねるような動きを再現することができます。
steps
See the Pen GSAP easing – steps by saco (@sunacodesu) on CodePen.
stepsは進む→止まるというようにカクカクした動きを表現できます。
こちらは速度の種類の指定は無しで、引数にstepの刻みの数を指定します。数値が大きいほど、細かな刻みで進みます。
circ
See the Pen GSAP easing – circ by saco (@sunacodesu) on CodePen.
powerと似た挙動ですが、powerと比較すると、均一にアニメーションが行われます。
sine
See the Pen GSAP easing – sine by saco (@sunacodesu) on CodePen.
powerやcircと似た挙動ですが、両者よりも緩やかにeasingを表現できます。
custom
最後にcustomです。easingを自由にカスタムしたものを作成することができます。
customは特殊なeasingになるので、GSAPのプラグインを読み込む必要があります。
こちらのURLから、「CustomEase.min.js」というCDNをコピーし、<head>内に貼り付けたgsapファイルの下に新たに貼り付けることで使用可能になります。

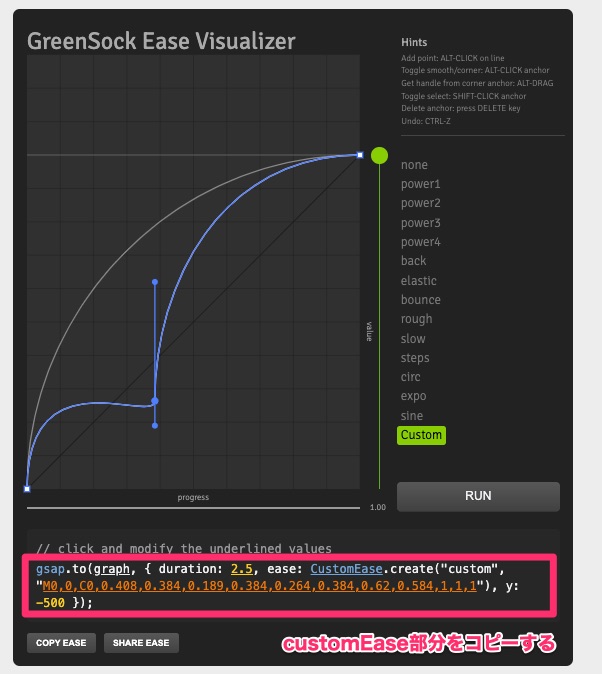
カスタムするには、GreenSockの公式サイトのVisualizerを使用すると簡単です。
作成方法として、custom項目を初めから選んでもカスタムできますが、ベースとなるeasingを選択した後にcustomを選択すると、選択したeasingをベースにして自由にカスタムすることができます。
画像内のeasingの線を選択すると、illustratorのペンツールのように自由にeasingを作成することができます。
好きなeasingを作成したら、画像赤枠内のcustomEase部分をコピーしてgsapの記述に貼り付れば完了です。
※画像はcircを元にカスタムしたものです。
roughとslowについて
roughとslowというeasingがありますが、custom同様特殊なeasingになるため、別途プラグインの読み込みが必要です。
動作も特殊でなかなか使いこなしが難しそうに感じたため、今回は割愛しましたが、気になるかたはGSAPのVisualizerにて挙動を確認してみてください。
色の変化などにも使える
See the Pen GSAP easing – 色の変化 by saco (@sunacodesu) on CodePen.
これまでボールの動きを例にeasingを確認してきましたが、easingはアニメーションの変化を指定するものなので、色の変化などにも使用できます。
例えばstepと背景色の変化をかけ合わせると、1段階ずつ指定色に近づいて行くようなアニメーションを作成することができました。
しかし、backなど、引き返しの動作があるeasingでは、色が元の指定色に戻るという挙動はなく、powerと同じような一定の変化になるようです。
指定する内容よってはeasing効果が感じられるものと、効果が感じられないものもあるということがわかりました。
まとめ
- easingを使用すると、アニメーションの変化を細かく指定することができる
- rough / slow / customなど特殊なeasingは別途プラグインの読み込みが必要
- 動きだけではなく、色の変化など色々なものに指定が可能
- 指定する内容によってはeasingの変化が感じられないものもある
今回勉強してみて、無難に使いやすそうなのはpowerやcircle、sinseなどかなと思いました。
アニメーションの変化が一定のものから使いこなしていけたらいいなと思います。
キャラクターの動作などはbouceやstepsなどを使うと楽しいと思います。
easingの奥深い世界を垣間見ることができました。
以上、GSAPのeasingについてご説明しました。





