簡潔に解説。GA4 内部トラフィックを除外する方法

webコーダーのsaco @sacocco_sacoya です。
先日ポートフォリオにGA4を設置しました。
サイトにアクセスするたびに、自分のデータまで計測されてしまうのがいやだなーと思い、内部トラフィックを除外する設定を行ったので、備忘録かねて簡潔に設定方法を記します。
※ご注意※
複数のIPアドレスを除外する場合、設定方法が一部変わってしまうようなので、お手数ですが別途ご検索いただければ幸いです。
内部トラフィックを特定する

Googleアナリティクスにアクセスし、
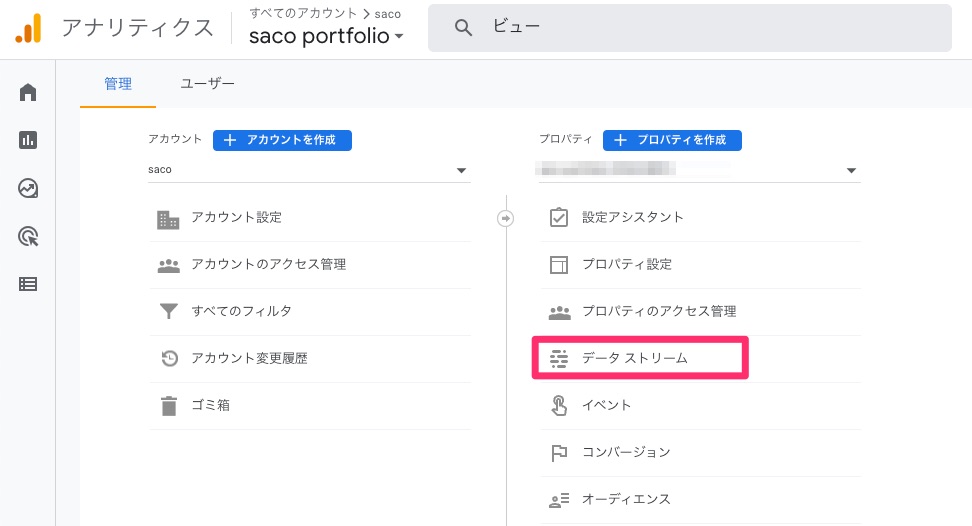
管理(サイドバー左下歯車マーク) > プロパティ > データストリーム
という流れで進みます。
内部トラフィックとは?
自社内や関連会社のアクセスのこと。
外部トラフィックとは?
検索やSNSを通じて外部より発生したアクセスのこと。
GA4では、IPアドレスを特定する設定を行うことで、内部トラフィックのデータカウントを除外することができます。

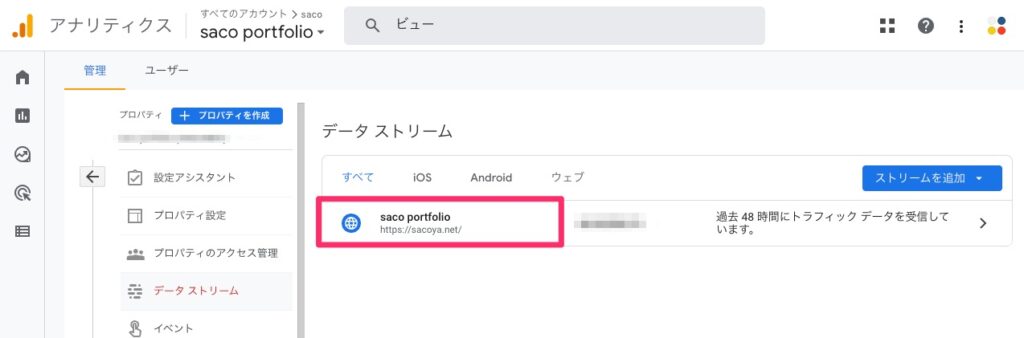
データストリームのなかの設定したいサイトを選択します。
Googleタグ設定を行う

引き続き、ウェブストリームの詳細という画面が表示されます。
画面の下の方にある「タグ設定を行う」を選択します。

続いてGoogle タグというページが表示され、下の方に設定があるので「すべて表示」をクリックします。

開いた中にある、「内部トラフィックの定義」を選択します。

「内部トラフィックの定義」が表示されるので、青い作成ボタンを選択します。
内部トラフィックのルールを作成する
内部トラフィックのルール設定として、まずはじめにIPアドレスを確認します。
IPアドレス確認方法
「IPアドレスを確認」というGoogle検索のリンクが添えられていますが、ラッコツールズさんを使えばIPアドレスが一瞬でわかります。
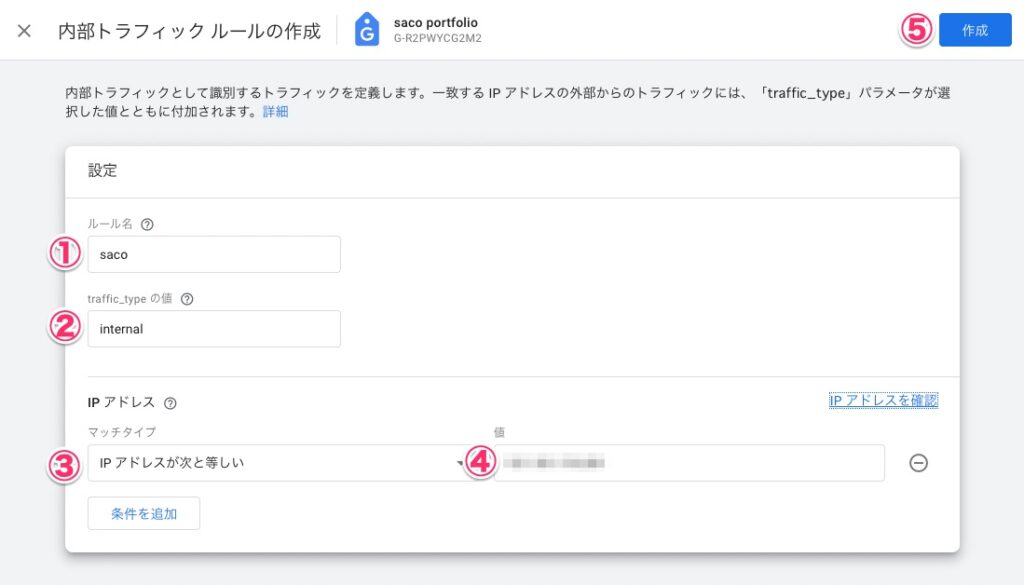
内部トラフィックルール作成方法

① 名前
② internalのまま
③IPアドレスが次と等しい
④IPアドレスを入力
⑤作成
上記のリストに合わせて設定を行います。これで内部トラフィックルール(IPアドレスの特定)が完成です。
なお、複数のIPアドレスを除外したい場合は、「CIDR表記」という表記が必要になるようです。ここでは個人のポートフォリオサイト用の登録メモということで割愛させていただきます。
データフィルタを作成する

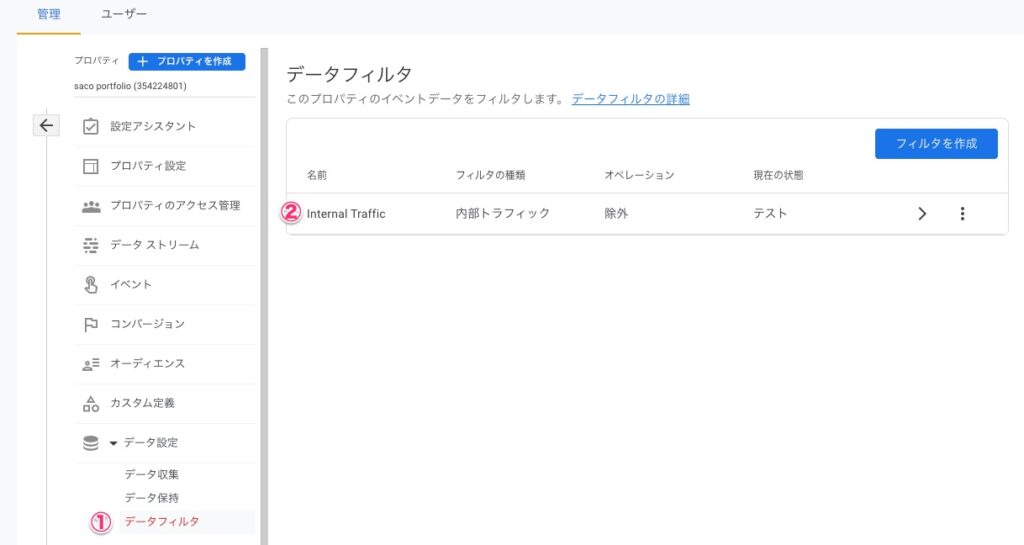
管理画面に戻ります。
データフィルタ > Internal Traffic という形で進みます。

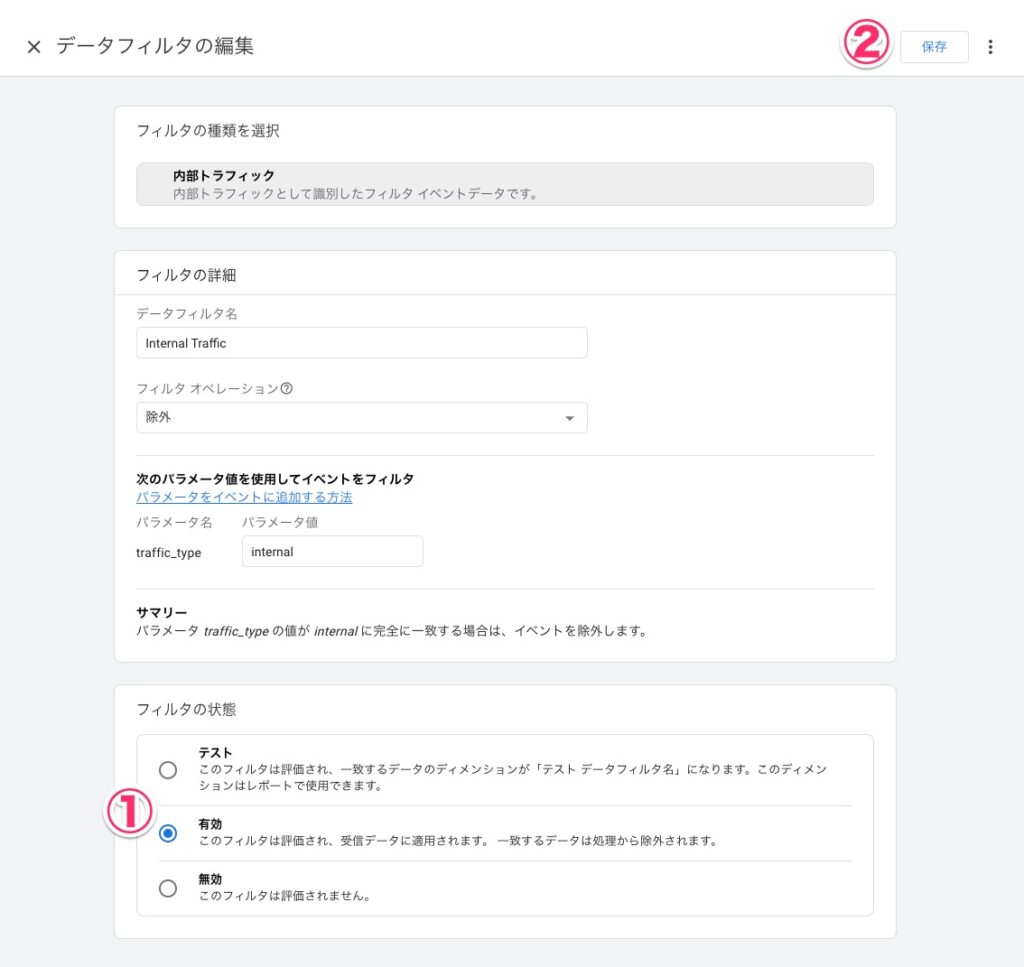
データフィルタの編集画面が表示されます。
①「フィルタの状態」を「有効」にする。
② 保存ボタンを選択

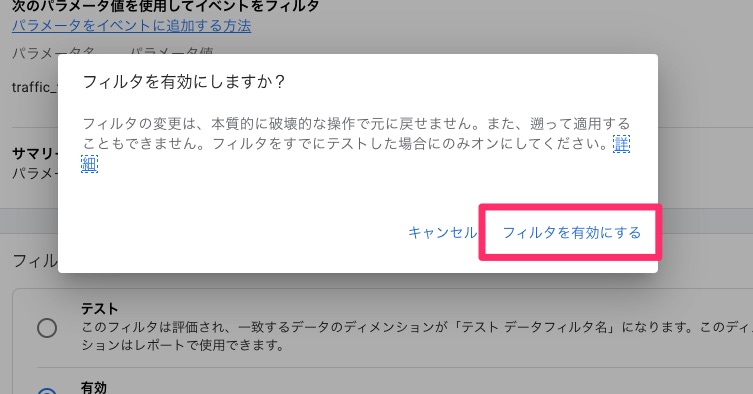
設定に間違いがないことを確認して、「フィルタを有効にする」を押します。
設定完了したか確認する

私の画面では先程は「現在の状態:テスト」でしたが、無事「有効」になりました。
設定後の反映にはタイムラグがある
設定後、少し時間が立たないと反映されないようです。
私は1時間経たないくらいで、無事反映されていました!
場合によるとは思いますので、時間は目安としてお考えくださいませ。

内部トラフィックが除外できていないときの確認点
- IPアドレスの入力に誤りがある
- 内部トラフィックの定義が有効化されていない(データフィルタ内で再確認)
以上のどちらかかと思います。
スマートフォンでの閲覧について
スマートフォンではIPアドレスが定期的に更新(変更)されるため、その都度新たにデータ計測が行われてしまいます。
スマートフォンでIPアドレスを除外したい場合は、Googleアナリティクスを除外できる広告ブロック系ブラウザアプリを利用するとよいそうです。
まとめ
自分のアクセスで、サイトを訪問してくれた方のデータが埋もれるのがいやだなーと思い、設定を試みてみました。
正確なアクセスデータで解析できるのが楽しいですね。





