webコーダーのsaco @sacocco_sacoya です。
何ヶ月か前のUdemyのセールで、Vue.js講座を購入していました。
講座はこちらです↓↓↓
はじめてのVue.js 3 入門!jQuery を使わないウェブ開発 – 導入からアプリケーション開発まで体系的に学ぶ
ずっと勉強してみたいなあと気になっていたので、隙間時間で少しずつ勉強開始します。
勉強の過程で、自分なりに気づいた点、工夫した点などを添えながら記録していけたらと思います。
ひとまずはじめの記事として今回は、そもそも「Vue.jsとは?」「Vue.jsで何ができるのか?」といったこと、学習環境や、学習にあたっての自分ルールなどをご紹介したいと思います。
Vue.jsとは?
javascriptのライブラリ。
「View(見た目)」に関わるもの、画面上に表示させるためのjavascriptを簡潔に書くことができるライブラリのようです。
jQueryに代わる、とも目にしたことがあります。
公式サイトのトップページでは、
親しみやすい/高パフォーマンス/多用途
https://ja.vuejs.org/
と書かれています。少ない記述で、色々な機能が実装可能とのことです。
Vue.jsでできること

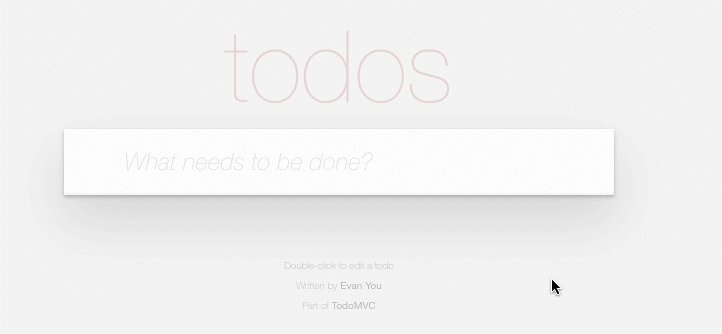
ToDoアプリ
Vue.jsのToDoのサンプルです。
このようにTodoアプリの作成が有名なのでしょうか、よく事例としてあげられている方が多い印象でした。
学習環境について
エディタはCode Penを使用
教材の中でCodePenの使用が推奨されていましたので、合わせてCodePenで勉強していきます。
Code Pen
アカウント登録して、勉強履歴として実際に書いたコードを保存できるようにしました!

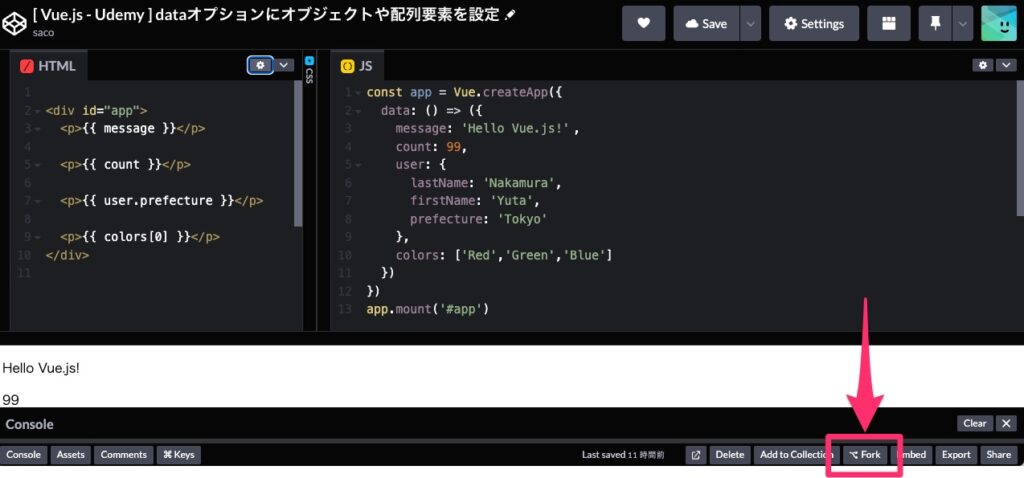
CodePenのファイルを複製する方法

新しいCodePenのファイルを作るたびに、コードを書き直したりコピーしたりJSを設定し直すのが手間なので、複製しながら使うことにしました。
CodePenのファイルの右下の「Fork」ボタンから一瞬で複製可能です。
Vue.jsの読み込みはCDNを使用
vue.jsの読み込み方法は主に4つあります。
- CDN
- 直接読み込み(ファイルをダウンロードして配置)
- nmp(パッケージ管理ソフトを利用)
- Vue CLIを使ってプロジェクトの基礎を作る
教材の中では、初心者に最適な方法としてCDNでの利用を推奨していました。
Vue.jsのこちらのページからCDNをコピーできます。
Vue.jsについて調べていると、環境構築でつまづく場合がある、と目にしたことがあるので、この教材で推奨するように、ひとまず手軽にVue.jsに触れてみることが学習で大切なポイントなのかなと思いました。
コードペンにCDNを設定する方法
こちらは2通りの方法があります。
- HTMLのエディタ内にscriptタグで読み込む
- CodePenの設定画面からCDNのURLのみ抜き出して貼り付ける
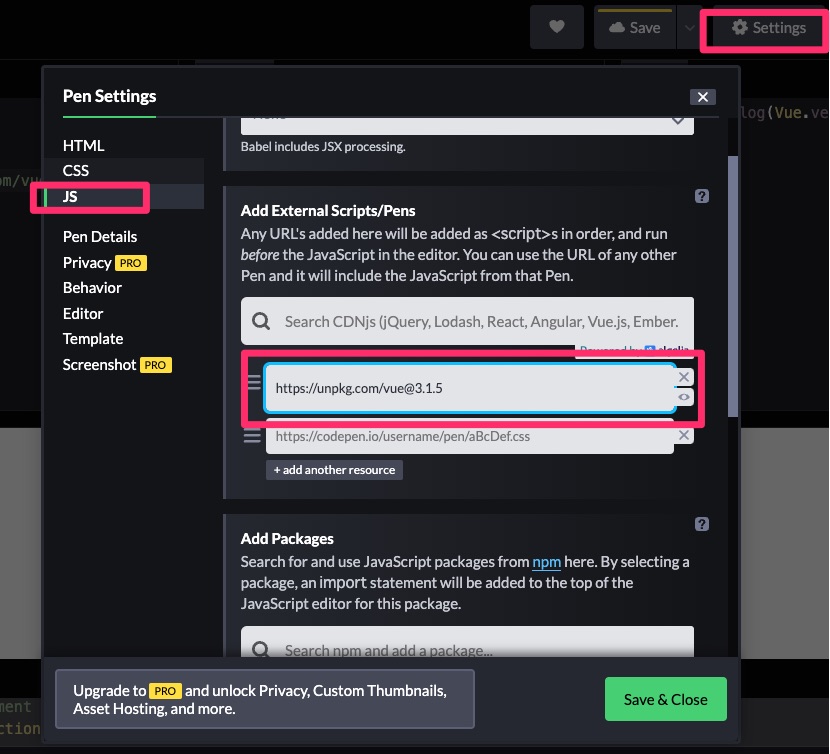
2番目の設定方法は、Setting > JS >Add External Scripts/Pens にURLを貼り付けることで設定できます。
どちらの手法でも問題はないそうですが、HTMLのエディタがすっきりするので私は2番目の手法で設定しました。
↓CodePenの設定画面

学習方法の自分なりのルール
- 動画を見ながら必ず自分で書き写して、動作を確認する
- 勉強の区切りの良いところでCodePenを保存して、記録として残しつつ進めていく
- notionにメモとスクリーンショットを取りながらブログの土台にする
- 気になった点があれば、youtubeやブログなどで深堀りする
です。
一応上記のルールは決めましたが、ガチガチにやると続かなくなりそうなので(すぐガチガチになりがちなタイプです。)、力を抜いて楽しんで進めていきたいです。
目標:動画を見終えたあとにどうなっていたいか
どこまで理解できるかが少し不安なので、Vue.jsの全体的な雰囲気の把握がまず目標です。
また、教材内で作成したアプリを少しアレンジしたような形で、ポートフォリオに掲載できたらステキかも、と考えています。
やや低め?な目標ラインですが、ひとまずざっと全体を把握することを目標にがんばります!
今日は以上です☆