webコーダーのsaco @sacocco_sacoya です。
今日はGSAPの再生や一時停止、逆再生など、コントローラーのような動きに関するメソッドについて学びました。
実際に作成したコントローラーを用いて、play()(再生)、 pause()(一時停止)、reverse()(逆再生) など、各GSAPのメソッドについて説明します。
作成したコントローラーはcodepenで公開しているので、ぜひ色々動かして挙動を確かめてみてください。
コントローラーの作成方法
アニメーション確認用のプログレスバーと、コントローラーのHTML / CSS 、そして javascript を用意します。
HTML
<div class="wrap">
<!-- アニメーション確認用プログレスバー -->
<div class="progress">
<div class="ball red"></div>
</div>
<!-- コントローラー -->
<ul class="remocon">
<!-- 再生 -->
<li id="play">play</li>
<!-- 一時停止 -->
<li id="pause">pause</li>
<!-- 初期位置から再生 -->
<li id="restart">restart</li>
<!-- 逆再生 -->
<li id="reverse">reverse</li>
<!-- 続きから再生 -->
<li id="resume">resume</li>
<!-- 3秒経過位置に移動 -->
<li id="time">time (3 seconds)</li>
<!-- 5秒経過地点に移動 -->
<li id="seek">seek (5 seconds)</li>
<!-- 再生速度を2倍速に変更 -->
<li id="timeScaleFast">timeScale (2)</li>
<!-- 再生速度を0.2倍速に変更 -->
<li id="timeScaleSlow">timeScale (0.2)</li>
<!-- アニメーションの全体の再生秒数を1秒に変更 -->
<li id="duration">duration (1 seconds)</li>
<!-- アニメーションの全体の再生秒数を10秒変更(リセット) -->
<li id="durationReset">duration (reset)</li>
</ul>
</div>CSS
.progress {
position: relative;
width: 100%;
height: 8px;
background-color: #ddd;
border-radius: 5px;
}
.ball {
width: 20px;
height: 20px;
border-radius: 50%;
position: absolute;
top: 50%;
left: 0;
transform: translate(-50%, -50%);
}
.ball.red{
background-color: red;
}
.wrap{
width: 250px;
height: 100vh;
margin: 0 auto;
display: grid;
place-items: center;
padding: 0 5%
}
.remocon {
display: flex;
align-items: center;
flex-wrap:wrap;
}
.remocon li {
cursor: pointer;
padding: 0.2em 1em;
border: 1px solid #000;
font-size:13px;
border-radius: 50px;
background-color: #f2f2f2;
list-style:none;
margin-bottom:0.5em;
}
.remocon li:not(:last-child){
margin-right: 1em;
}javascript
//10秒かけてballが右に移動する
const anime = gsap.to('.ball', 10, {
left: '100%',
paused:true,
ease:'none'
})
//ボタンをクリックした際に使用する関数を定義
function clickFunction(id,func) {
document.getElementById(id).addEventListener('click',()=>{
func()
})
}
//再生
clickFunction('play',()=> anime.play())
//一時停止
clickFunction('pause',()=> anime.pause())
//初期位置から再生
clickFunction('restart',()=> anime.restart())
//逆再生
clickFunction('reverse',()=> anime.reverse())
//停止前の挙動の続きから再生
clickFunction('resume',()=> anime.resume())
//3秒経過位置に移動
clickFunction('time',()=> anime.time(3))
//5秒経過地点に移動
clickFunction('seek',()=> anime.seek(5))
//再生速度を2倍速に変更
clickFunction('timeScaleFast',()=> anime.timeScale(2))
//再生速度を0.2倍速に変更
clickFunction('timeScaleSlow',()=> anime.timeScale(.2))
//アニメーション再生の総合秒数を1秒に変更
clickFunction('duration',()=> anime.duration(1))
//アニメーション再生の総合秒数を10秒に変更(リセット)
clickFunction('durationReset',()=> anime.duration(10))javascriptでは、ボタンをクリックした際の挙動をclickFunctionという関数にまとめています。
関数の内容として、
- 各ボタンのidとアニメーション関数がclickFunction関数の引数に呼び出されるように指定
- 各ボタンをクリックするごとに、GSAPのメソッドが切り替わり、アニメーションの挙動も変化する
という仕組みです。
ここでポイントになるのが、あらかじめGSAPの記述内にpaused:trueを指定しておくことです。
paused:trueを記述することで、読み込み時にはアニメーションが停止した状態になります。
停止状態にしていないと、読み込み時点で再生されてしまうので、まずはじめにpaused状態にしておきましょう。
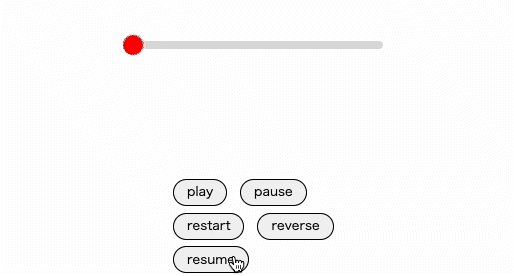
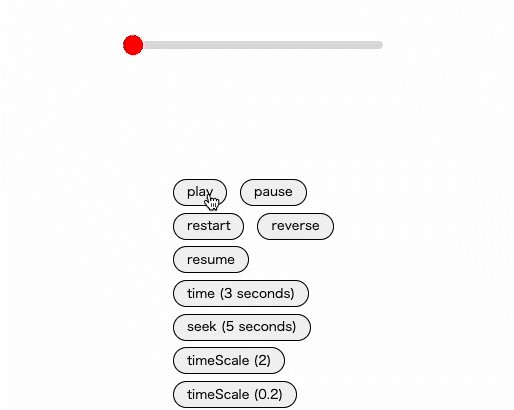
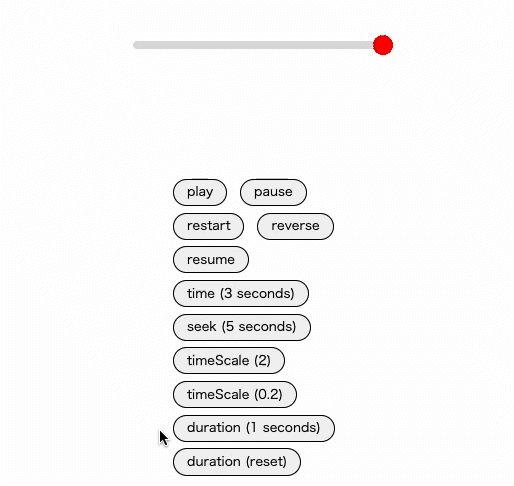
作成したコントローラーの説明
See the Pen GSAP コントローラー – 停止 / 逆再生 / 再生速度など by saco (@sunacodesu) on CodePen.
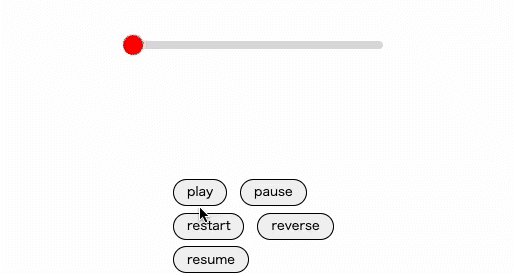
こちらが作成したコントローラーです。
再生ボタンを押すと、10秒掛けて赤いボールが右へ向かって移動します。
以下、各ボタンのかんたんな動作説明です。
ぜひ実際に色々と動かしてみてください。
| play | 再生 |
| pause | 一時停止 |
| restart | 初期位置から再生 |
| reverse | 逆再生 |
| resume | (一時停止ボタンを押したあと)続きから再生 |
| time(3 seconds) | 3秒経過位置に移動 |
| seek(5 seconds) | 5秒経過地点に移動 |
| timeScale(2) | 再生速度を2倍速に変更(高速になる) |
| timeScale(0.2) | 再生速度を0.2倍速に変更(低速になる) |
| duration(1 seconds) | アニメーションの全体の再生秒数を1秒に変更 |
| duration(reset) | アニメーションの全体の再生秒数をリセット |
GSAPの各メソッドについて説明
つづいて、GSAPの各メソッドについて説明いたします。
play()
アニメーションの再生機能を持ったメソッドです。
一時停止後に再生するときは、一時停止位置から再度再生されます。
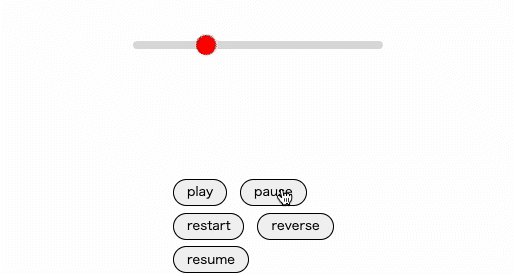
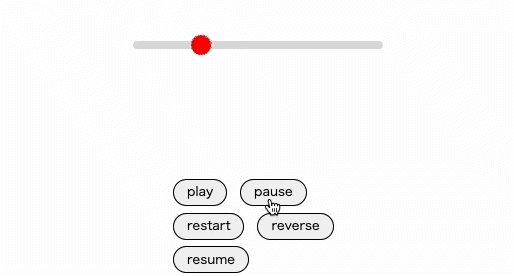
pause()
一時停止機能を持ったメソッドです。
restart()
初期位置から再生する機能を持ったメソッドです。
reverse()
逆再生の機能を持ったメソッドです。
resume()
続きから再生される機能を持ったメソッドです。
play()との違いとして、resume()は停止前の動きにならって再び再生をさせる機能です。
例えば、
play→pause→resume
という流れでresumeボタンを押すと、play()として再生されますが、
reverse→pause→resume
という流れでresumeボタンを押すと、reverse()として再生されます。

reverse()
逆再生の機能を持ったメソッドです。
time()
引数に任意の秒数を指定することができます。
引数なし→現在のアニメーションの経過秒数を取得することができます。
引数あり→引数に秒数を指定すると、指定の秒数へアニメーションが移動します。
seek()
time()と同様、引数に任意の秒数を指定し、指定の位置から再生させることができます。
time()と機能は似ていますが、明確な違いとしては、seek()はアニメーションの細かな内容を調整する際のデバッグ時に動作確認として利用したり、hoverしたらseek()を任意の秒数で停止させるなど、time()のように時間にこだわって利用するよりは、もう少し柔軟に利用できるメソッドかと思います。
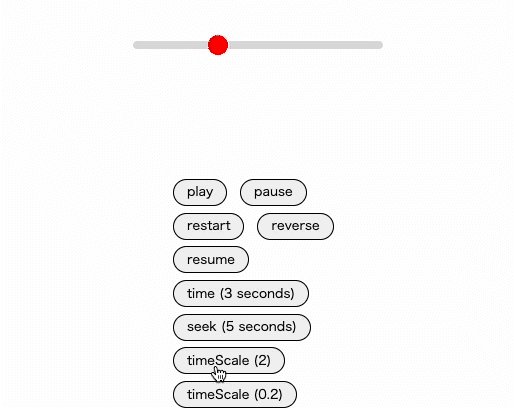
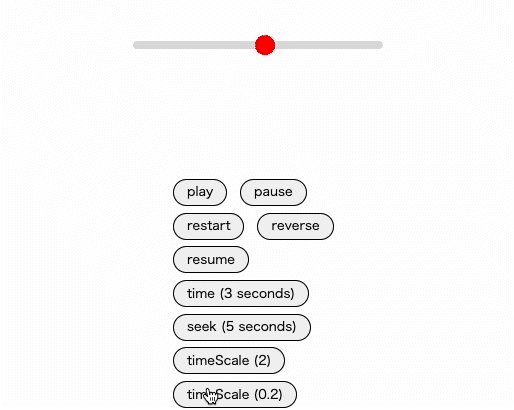
timeScale()
timeScale()は再生速度を変化させることができるメソッドです。
使用方法として、引数に任意の数値を指定します。
指定した整数が大きくなるほど早くなり、少数で指定すると速度が遅くなります。
今回作成したコントローラーで確認してみましょう。

play→timeScale
という流れでボタンを押すと、再生速度が変わります。
duration()
引数に任意の秒数を指定して、アニメーションの全体の再生秒数を変化させることができます。

play→duration
という流れでボタンを押すと、再生途中でも、アニメーションの全体の再生秒数がdurationで指定した秒数(今回だと1秒)に変化します。
まとめ
簡単なコントローラーを例として、再生や一時停止などができるボタン付きのアニメーションを作成してみました。
今回ご紹介した方法以外にも、各メソッドは工夫次第で幅広く使用することが可能です。
この記事が、GSAPでアニメーションを作る際のヒントになれば幸いです。
本日は以上です!