【JavaScript】コールバック関数

コールバック関数とコールバック関数にまつわる色々なメソッド(setTimeout、無名関数、アロー関数)について学んだことをメモしました。
はじめに:関数はオブジェクトの一種
コールバック関数について見ていく前に、JavaScriptにおける関数とはオブジェクトの一種であることを確認していきます。
関数がオブジェクトであるため、関数を他のオブジェクトと同様に「値」として取り扱うことができます。
この性質によって、「関数を引数として受け取る関数」であるコールバック関数が実現できます。
JavaScriptにおいて関数の挙動は「実行可能なオブジェクト」と呼ばれ、通常のオブジェクトと異なるのが「実行・呼び出しが可能」であるという点です。
したがって、関数はオブジェクトのようにプロパティやメソッドを追加することが可能です。
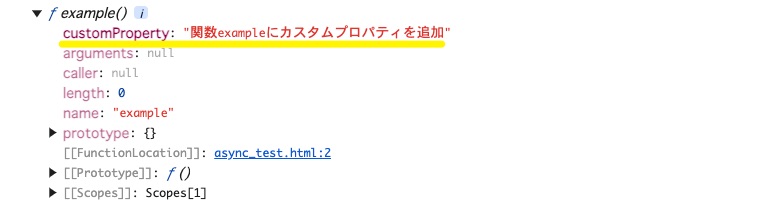
以下の例では、console.dir()メソッドを利用して、関数の構造を確認し、新規プロパティが追加されている様子、また、関数の内部構造を階層的に確認してみます。
function example(){
console.log("サンプルテキスト");
}
example.customProperty = "関数exampleにカスタムプロパティを追加";
//console.dirで関数のプロパティを表示して確認
console.dir(example);ここでは、customPropertyというカスタムプロパティを追加しています。
コンソールを確認すると、カスタムプロパティが追加されていること、関数がオブジェクトとして、内部にプロパティやメソッドを保持していることが確認できます。

JavaScriptでプロパティやメソッドを追加できるのはオブジェクトだけなので、関数がオブジェクトの一種であることが確認できました。
実行可能について
「実行可能なオブジェクト」の「実行可能」とは、関数の末尾につける「()」のことで、関数を実行することを意味する。
関数のオブジェクトのみ()を付与することができ、通常のオブジェクトには()は利用できない。
コールバック関数とは
他の関数に引数として渡され、特定のタイミングで実行される関数のこと。
通常、「ある処理が終わったあとに実行する関数」として指定されることが多い。
function func(callback){
let returnValue = callback(param);
}| func | コールバック関数を受けとる関数。 関数内でコールバック関数を実行する。 |
| callback | コールバック関数を受け取る引数。 ほかで定義された関数がこの引数に渡される。 |
| param | コールバック関数にも引数を渡して実行できる。 |
| returnValue | コールバック関数から戻り値を受け取ることが可能。 |
ここで、func関数の引数に指定した引数名と、func関数内に記述するコールバック関数の関数名は同じものでないとならない。(この引数名は、関数内部でその関数を参照するための一時的な名前として使われる)
ちなみに引数名は自由に決めることができる。(callback以外でも問題ない)
以下ではエラーになる。
function func(myCallBack){
let returnValue = callback(param);//"callback" は関数名として存在しないのでエラー
}コールバック関数の挙動確認例
//コールバック関数を受け取る関数
function say(callback){
//コールバック関数を実行し、戻り値をgreetingに代入
const greeting = callback();
//コンソールにgreetingを表示
console.log(greeting);
}
//実行用の関数を用意
function hello(){
return "こんにちは";
}
function bye(){
return "さようなら";
}
//コールバック関数を実行
//helloとbyeがコールバック関数
say(hello);//結果 > こんにちは
say(bye);//結果 > さようならまずコールバック関数を受け取るsay関数を作成し、その中でコールバック関数を実行し、戻り値をgreetingに代入しています。
say関数の引数にhello関数とbye関数をとってコールバック関数を実行しています。
結果は、hello関数とbye関数のそれぞれの戻り値であるこんにちは / さようなら となります。
setTimeoutメソッド
コールバック関数を引数に取るJavaScriptの代表的な組み込み関数としてsetTimeoutメソッドがあります。
setTimeoutメソッドは、指定した秒数のあとに関数を実行する特別な関数。
setTimeuot(コールバック関数,[秒数,コールバック関数実行時に渡す実引数]);
//[]内は省略可能上記の記法を具体例として取り上げると以下のような形になります。
//約3000ミリ秒(3秒)後にHelloが表示される
setTimeout(() => {
console.log("Hello")
}, 3000);第1引数にアロー関数で関数を渡し、第2引数に秒数を指定しています。
setTimeoutメソッドに関数を渡すことで、任意の関数を特定の秒数分待機したあとに実行することができます。
setTimeoutメソッドは、コールバック関数の仕組みを利用した関数になります。
setTimeoutに引数を指定する
setTimeoutの第3引数以下に実引数として値を設定することで、コールバック関数に引数を渡して実行することができます。
function greet(name){
console.log(`こんにちは、${name}さん`);
}
setTimeout(greet,3000,"山田");上記例では、setTimeout関数の第3引数に「山田」が入っており、
この引数が、greetの引数nameに渡され、setTimeout内で実行されることになります。
実引数と仮引数とは
仮引数とは、関数が定義されるときに使用される引数の名前。
実引数とは、関数を実行するときに、仮引数に渡される具体的な値や変数のこと。
上記例では、nameが仮引数で、”山田”が実引数です。
無名関数とコールバック関数
無名関数とは、名前のない関数のこと。
コールバック関数を利用するときによく利用されます。
function([val1,val2]){
//処理を記述
}関数名をつける関数は、名前付き関数と呼ばれ、複数回呼び出されることを想定した関数、また、一度しか呼ばれない関数でも、その関数がどんな役割を持つのかを明確にしたい場合に利用されます。
無名関数は、その場で利用するだけの一時的な関数を簡潔に記述できるもの。
アロー関数
アロー関数とは、無名関数の省略記法のこと。
コールバック関数に使う無名関数をアロー関数に置き換える記述方法がよく利用される。
アロー関数と無名関数では、基本的な挙動は同じだが、特定のケースで挙動が異なる。(後述)
アロー関数は、引数の有無、関数の処理の行数などでそれぞれ記述方法が変わってくる。
引数がない場合
() => { 処理を記述 }引数が1つある場合
引数 => { 処理を記述 }アロー関数の()を省略できるので、そのまま引数を記述する。
引数が複数ある場合
(引数1,引数2) => { 処理を記述 }アロー関数の()は省略できない。
処理が1行の場合
(引数) => 処理を記述;関数の処理を囲む{}が不要になる。
処理が複数行の場合
(引数) => {
処理を記述
処理を記述
処理を記述
};1行のみの処理の際と違い、関数の処理を囲む{}は省略できない。
関数の処理が1行かつ戻り値がオブジェクト
(引数1,引数2) => ({ プロパティ1:値1 });関数の処理が1行かつ戻り値がオブジェクトの場合、{}を丸括弧()で囲む。
無名関数とアロー関数の違い
アロー関数は無名関数の省略形として、基本的にはどちらも同じ挙動となるが、以下のような特定のケースで挙動が異なる。
| this | 無名関数:thisを持つ アロー関数:thisを持たない |
| arguments | 無名関数:argumentsを持つ アロー関数:argumentsを持たない |
| new | 無名関数:newでのインスタンス化が可能 アロー関数:newでのインスタンス化不可 |
| prototype | 無名関数:prototypeを持つ アロー関数:prototypeを持たない |
まとめ
- 関数はオブジェクトの一種で、実行可能なオブジェクトと呼ばれ、プロパティやメソッドを追加することができる。
- JavaScriptにおいてプロパティやメソッドが追加できるのは、オブジェクトだけ。
- コールバック関数とは、関数に引数として渡される関数で、ある処理が終わったあとに実行する関数。
- setTimeoutメソッドは、コールバック関数を引数に取って実行する組み込みメソッド。
- setTimeoutメソッドは、指定した秒数のあとに関数を実行する特別な関数。
- 無名関数とは、名前のない関数のことで、コールバック関数を利用する際によく使われる。
- アロー関数とは、無名関数の省略記法のこと。
- アロー関数は、引数の有無や処理の行数などで少しずつ記述方法が違う。
- 無名関数とアロー関数は、基本的な挙動としては同じだが、thisやarugmentsを使用するなど、特定のケースでは挙動が変わってくる。
以上、コールバック関数と、コールバック関数にまつわる様々なメソッドについて確認してきました。
この記事は、CodeMafia 外村将大さん著の独習JavaScriptとChatGPTを参考に作成しました。
この記事がもしお役に立てたならとても嬉しいです!
もし記事の内容に誤りを発見された方は、Xまでお知らせいただけるとありがたいです。
本日は以上です。




